1. 모바일 최상단 배너

모바일 최상단 배너는 플레이윙즈 접속 시 가장 먼저 접하게 되는 빅사이즈 배너로 가장 중요한 메인 영역에 위치합니다. 특가상품, 프로모션, 콘텐츠 등 다양한 소재로 노출됩니다. PC 최상단 배너와 동일한 소재를 사용하며 최상단 배너는 PC,모바일 동시 노출이 원칙입니다.
1-1. 가이드
| 배너 사이즈 | 1080 X 1080 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 로고, 타이틀 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
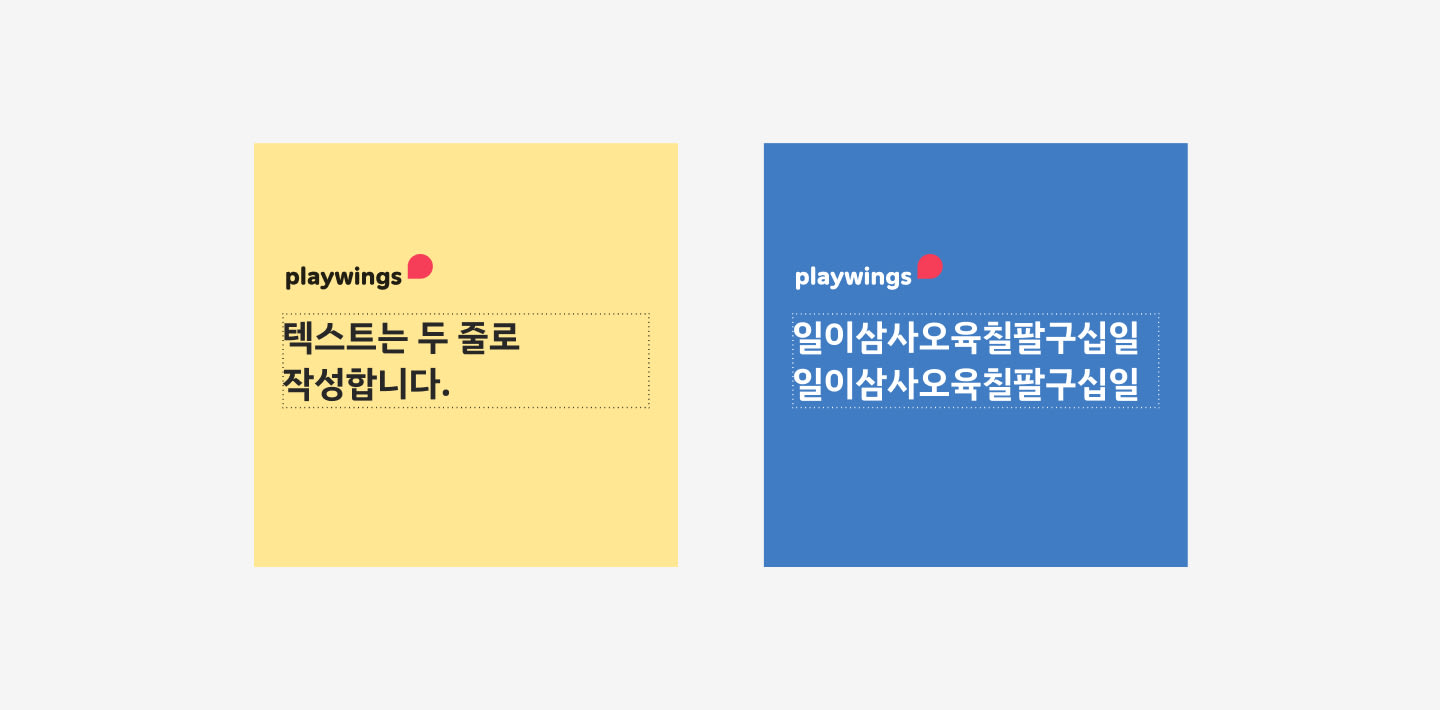
1-2. 로고 및 텍스트 가이드

| 로고 | 1. PSD에 포함된 로고를 활성화하여 사용해야합니다. 2. 로고가 없을 경우 플레이윙즈 측에 요청 하시거나, 다른 로고와 비슷한 사이즈로 추가해주세요. 3. 위치, 크기 변경은 불가하며 컬러는 가독성 있게 변경 가능합니다. |
| 텍스트 | 1. IBM Plex Sans KR Bold
90px (Line-Height 120px) 2. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 3. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 4. 텍스트의 길이는 2줄, 글자 수는 최대 20글자이며, 배너 좌우 마진 72px을 넘어서는 안됩니다. 5. 모바일 최상단 배너와 PC 최상단 배너는 동일한 타이틀이 작성되어야 합니다. |
1-3. 배경 가이드

| 배경 | 1. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 2. 배경 이미지에 텍스트 혹은 로고, 클릭을 유도하는 버튼은 포함되지 않아야 합니다. 3. 텍스트 가독성을 위해 배경에 Dim처리가 가능합니다. 4. 오브젝트를 사용 할 경우 텍스트와 겹쳐서는 안됩니다. 5. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
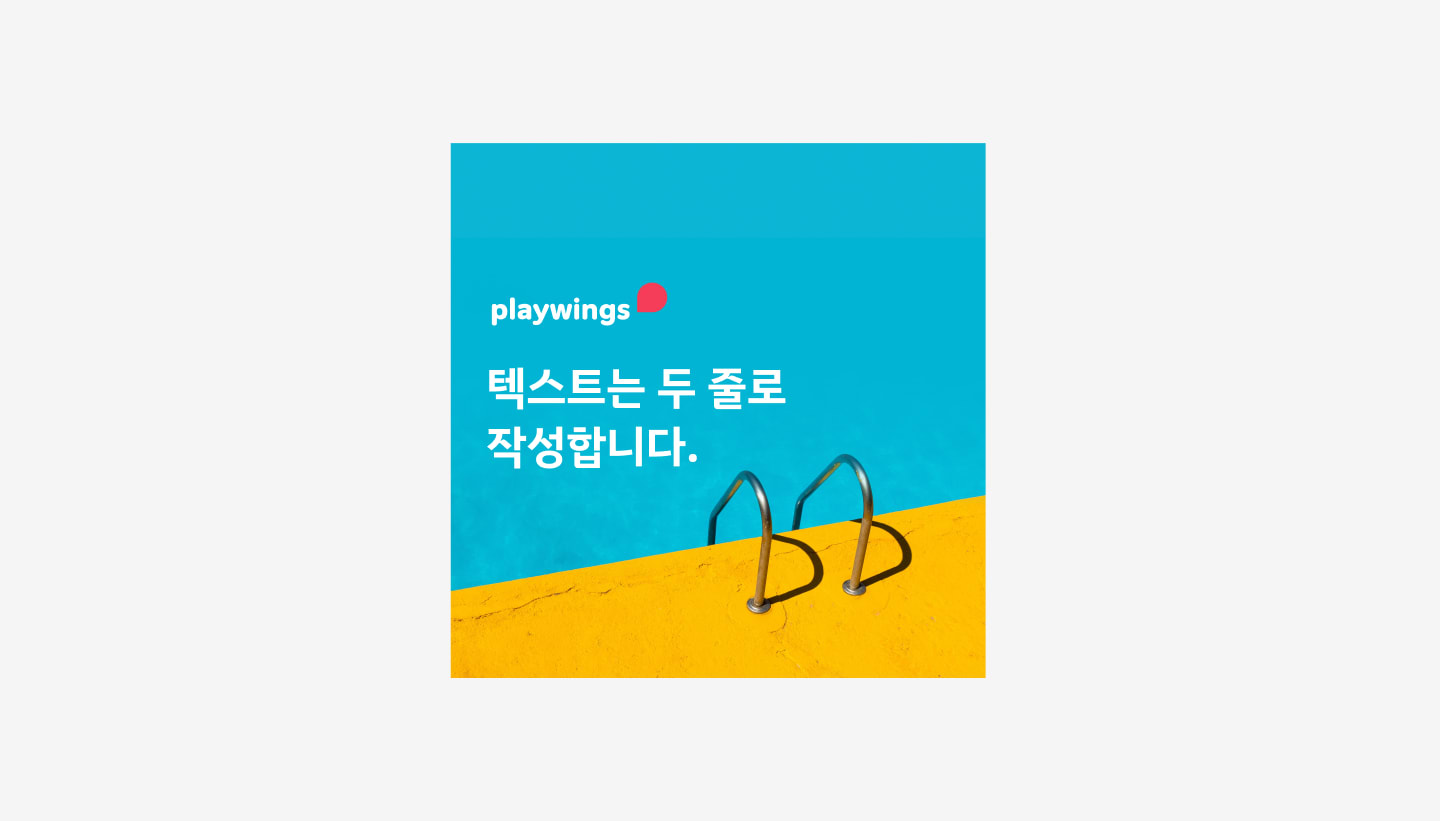
1-4. 샘플 이미지

2. PC 최상단 배너

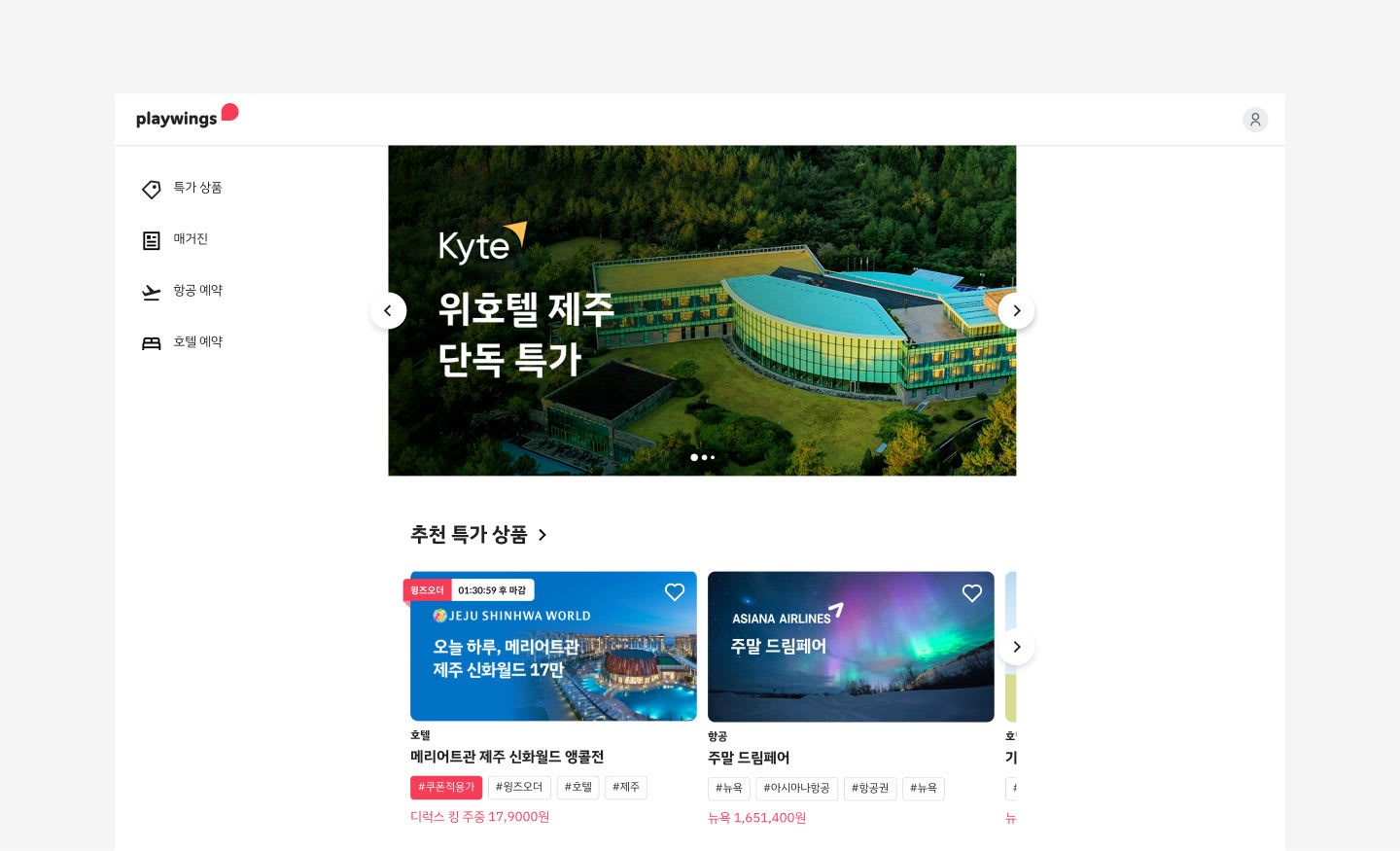
PC 최상단 배너는 플레이윙즈 접속 시 가장 먼저 접하게 되는 배너로 가장 중요한 메인 영역에 위치합니다. 특가상품, 프로모션, 콘텐츠 등 다양한 소재로 노출됩니다. 가로형 배너와 동일한 가이드를 가지며, 모바일 최상단 배너와 동일한 소재를 사용하며 최상단 배너는 PC,모바일 동시 노출이 원칙입니다.
2-1. 가이드
| 배너 사이즈 | 1200 X 630 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 로고, 타이틀 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
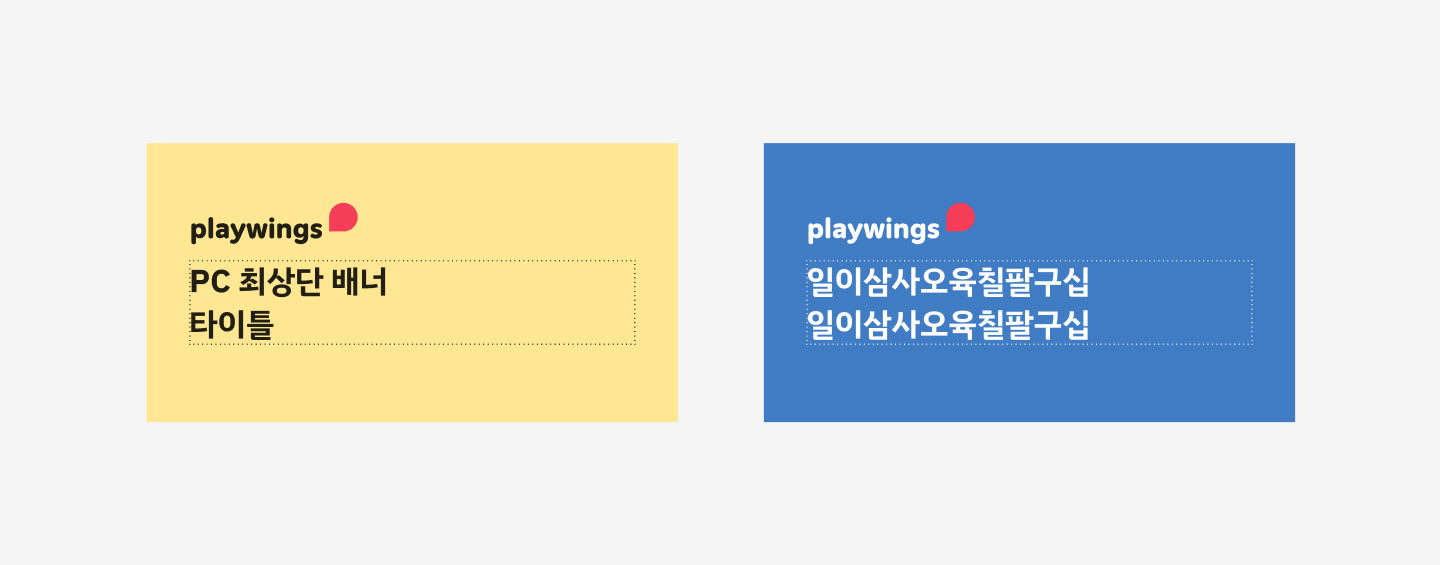
2-2. 로고 및 텍스트 가이드

| 로고 | 1. PSD에 포함된 로고를 활성화하여 사용해야합니다. 2. 로고가 없을 경우 플레이윙즈 측에 요청 하시거나, 다른 로고와 비슷한 사이즈로 추가해주세요. 3. 위치, 크기 변경은 불가하며 컬러는 가독성 있게 변경 가능합니다. |
| 텍스트 | 1. IBM Plex Sans KR Bold
72px (Line-Height 96px) 2. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 3. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 4. 텍스트의 길이는 2줄, 글자 수는 최대 20글자이며, 배너 좌우 마진 72px을 넘어서는 안됩니다. 5. 모바일 최상단 배너와 PC 최상단 배너는 동일한 타이틀이 작성되어야 합니다. |
2-3. 배경

| 배경 가이드 | 1. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 2. 배경 이미지에 텍스트 혹은 로고, 클릭을 유도하는 버튼은 포함되지 않아야 합니다. 3. 텍스트 가독성을 위해 배경에 Dim처리가 가능합니다. 4. 오브젝트를 사용 할 경우 텍스트와 겹쳐서는 안됩니다. 5. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
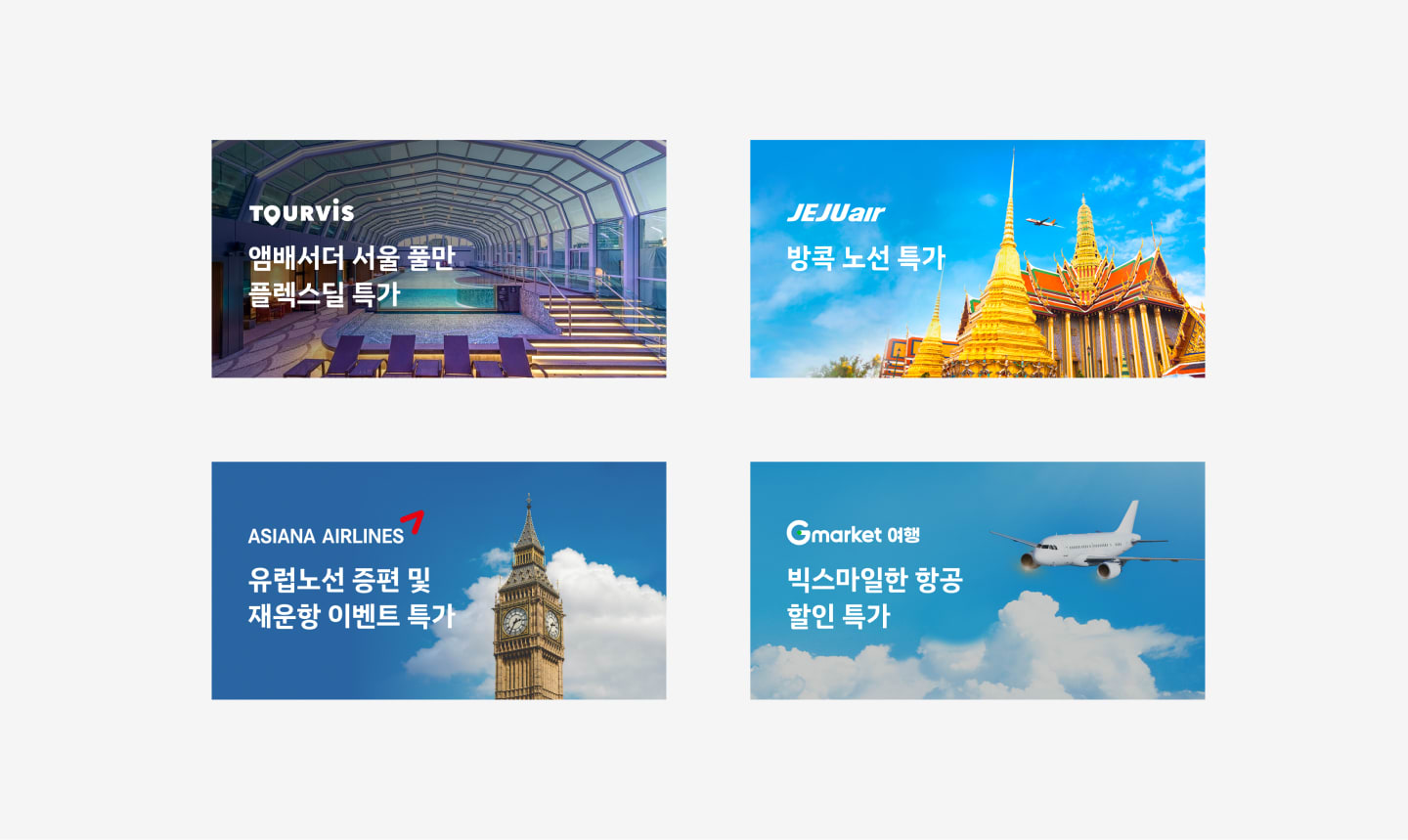
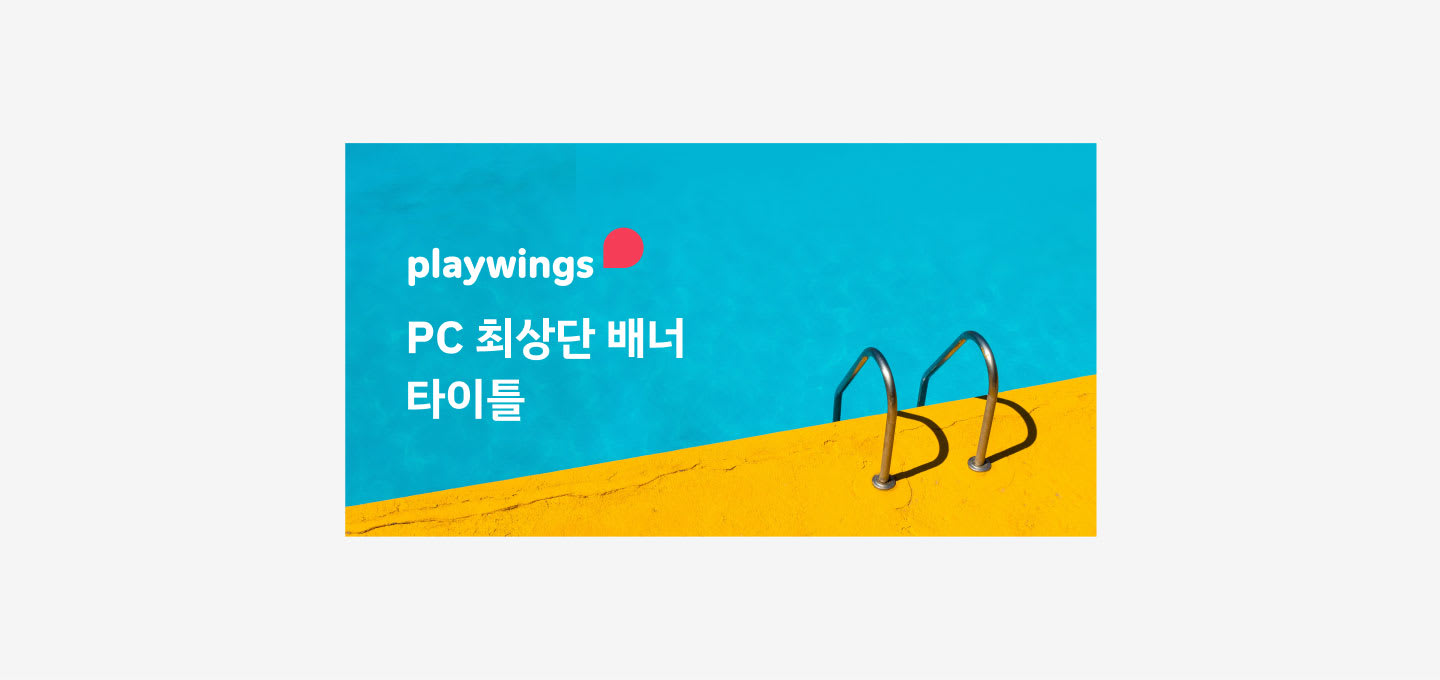
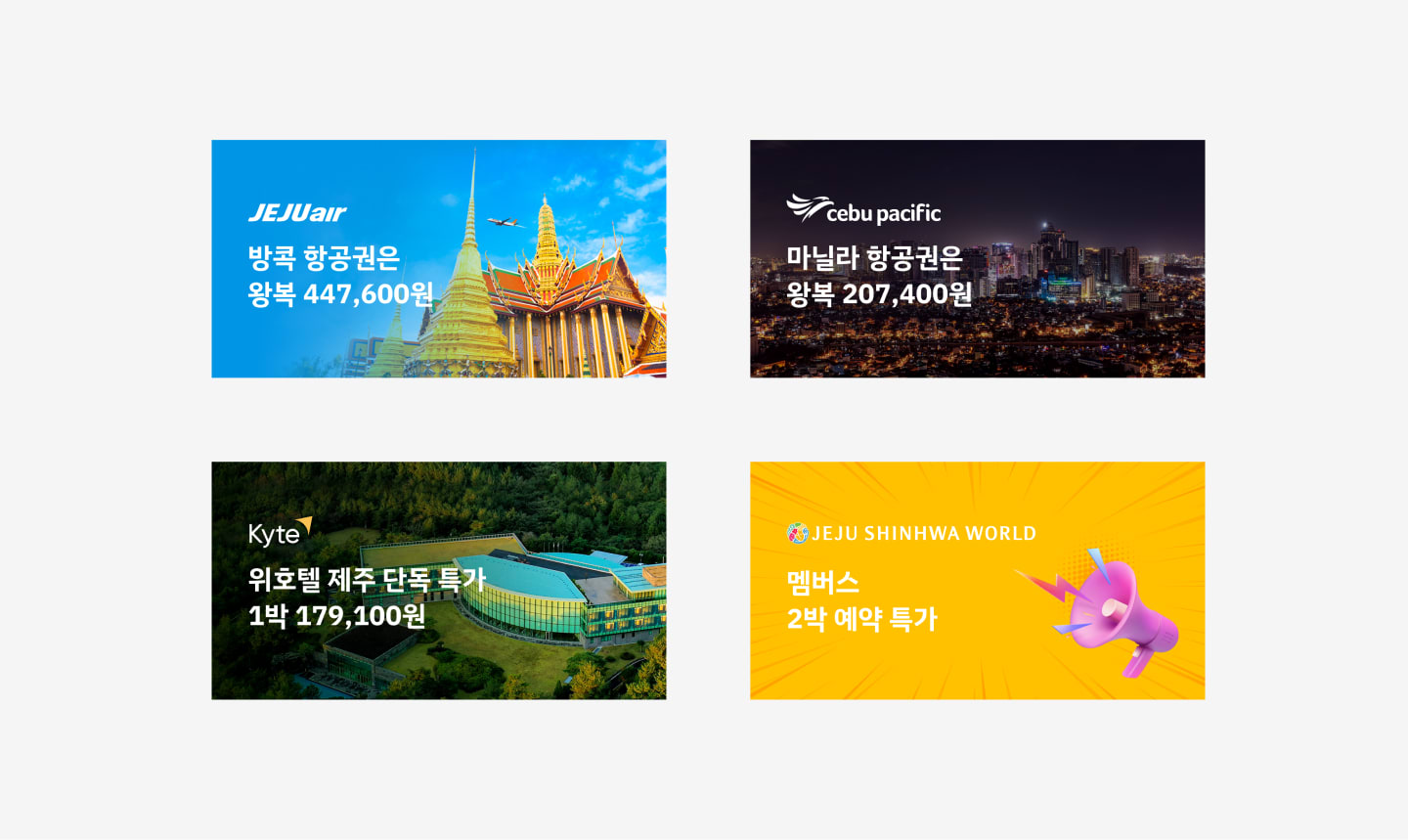
2-4. 샘플 이미지

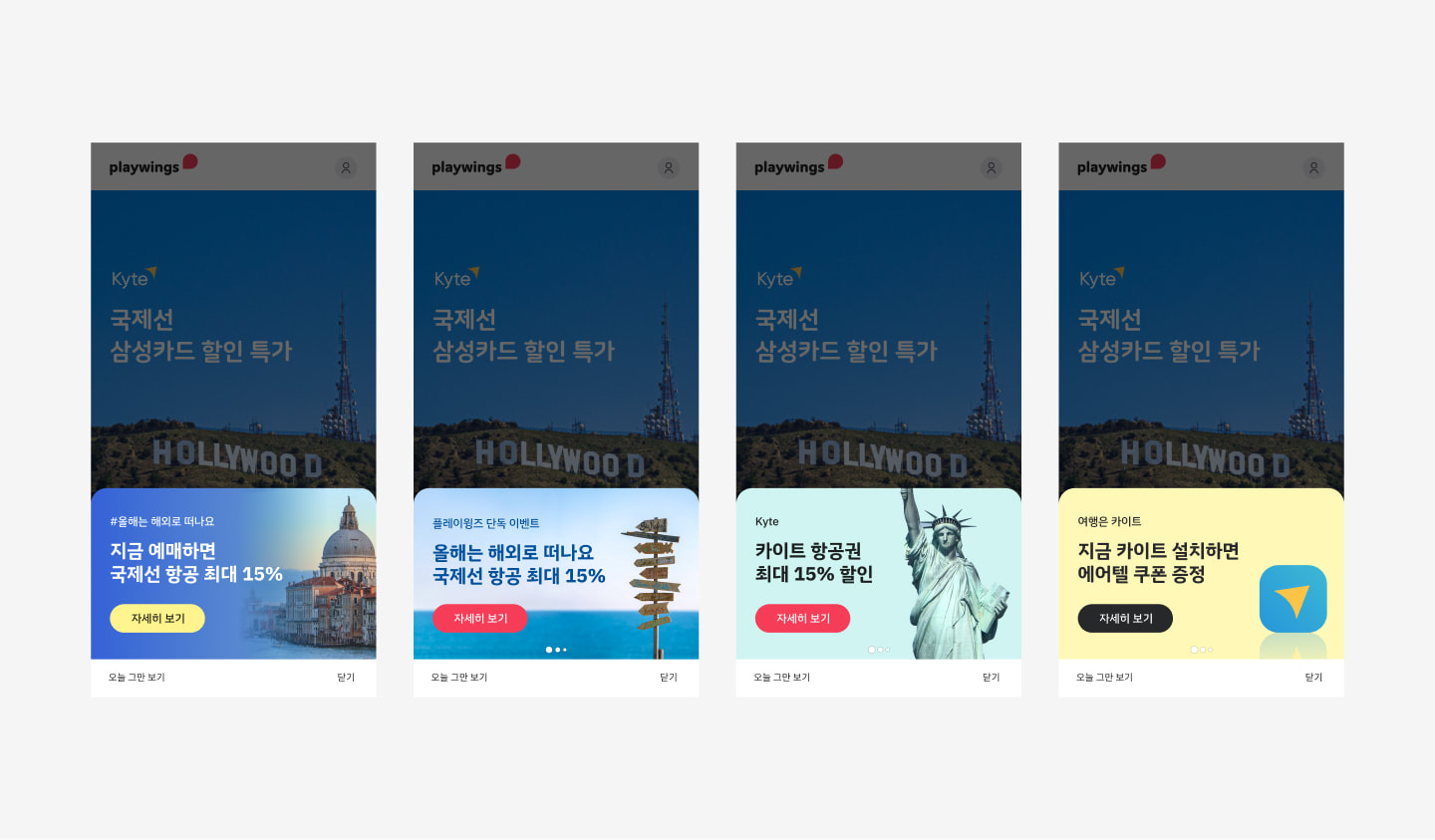
3. 인트로 배너

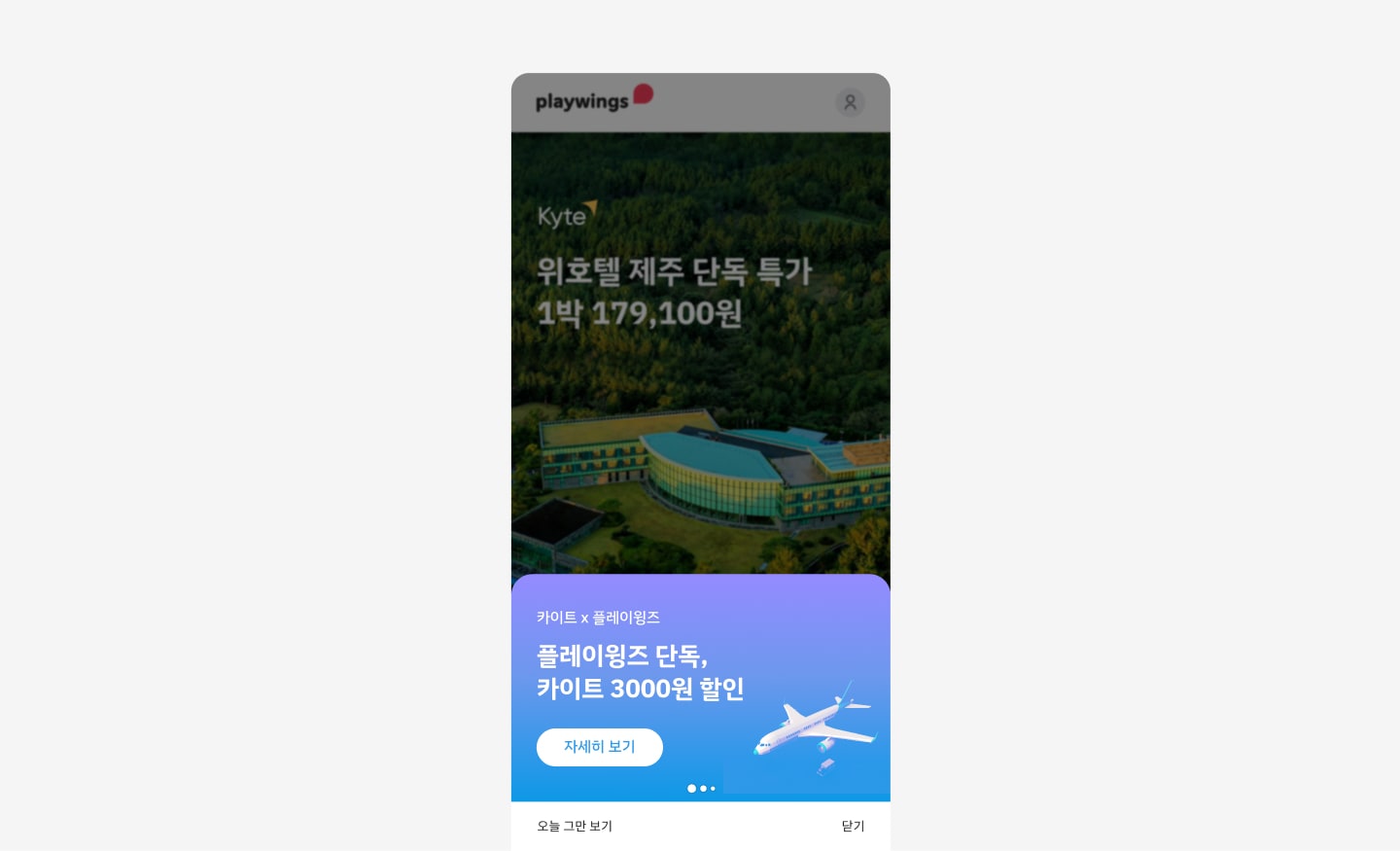
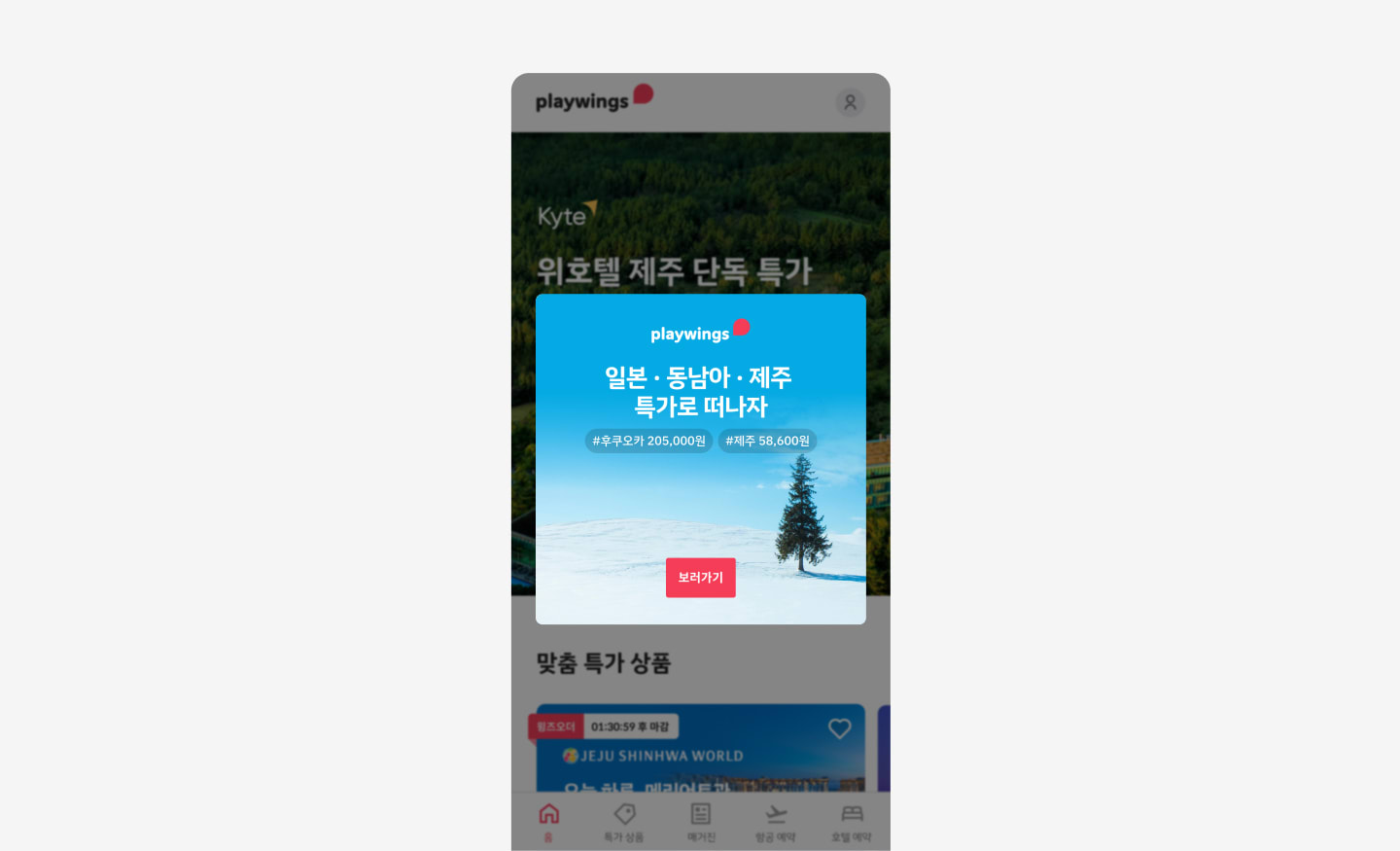
인트로 배너는 앱 접속 시 가장 먼저 접하게 되는 팝업 형태의 배너로 사용자 주목도가 높습니다. 특가 상품, 프로모션, 콘텐츠 등 다양한 소재 노출이 가능하며 ‘자세히 보기’ 버튼을 통해 유저의 액션을 유도하여 높은 효율을 자랑합니다.
3-1. 가이드
| 배너 사이즈 | 1200 X 720 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 서브 텍스트, 메인 텍스트, 버튼 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
3-2. 텍스트 가이드

| 텍스트 공통 | 1. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 2. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 3. 텍스트의 길이는 가이드에 지정된 텍스트 박스 영역을 벗어나지 않도록 합니다. |
| 서브 타이틀 | 1. IBM Plex Sans KR Medium
48px (Line-Height 72px) 2. 텍스트의 길이는 1줄, 글자 수는 최대 20글자입니다. |
| 메인 타이틀 | 1. IBM Plex Sans KR Bold
80px (Line-Height 104px) 2. 텍스트의 길이는 1줄, 글자 수는 최대 20글자입니다. |
3-3. 배경 가이드

| 버튼 | 1. 버튼의 형태는 400 x 120 (px)의 둥근 사각형 형태를 유지합니다. 2. 버튼의 컬러는 배경에 따라서 가독성 있는 컬러를 사용합니다. |
| 버튼 텍스트 | 1. IBM Plex Sans KR Medium
48px (Line-Height 72px) 2. 텍스트의 길이는 1줄, 글자 수는 최대 7글자로, 버튼 안에 center 정렬로 입력하며, 버튼 영역을 벗어나지 않게 작성합니다. |
| 사진형 배경 | 1. 사진을 배경으로 사용 할 경우, 사진 내의 오브젝트가 최대 영역을 벗어나지 않게 하여 텍스트의 가독성을 높입니다. 2. 적용이 어려울 경우, 사진 위에 그라데이션을 사용하거나 누끼 이미지를 사용하여 오브젝트 영역 가이드를 벗어나지 않게 합니다. 3. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
| 오브젝트형 배경 | 1. 일러스트와 아이콘 같은 오브젝트를 사용 할 경우, 최소 영역 이상, 최대 영역 이하 사이즈를 사용합니다. 2. 배경 컬러는 단색 혹은 그라데이션의 컬러 배경을 사용합니다. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 3. 오브젝트는 클릭을 유도하는 버튼과 가까운 디자인을 사용 할 수 없습니다. 4. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
3-4. 샘플 이미지

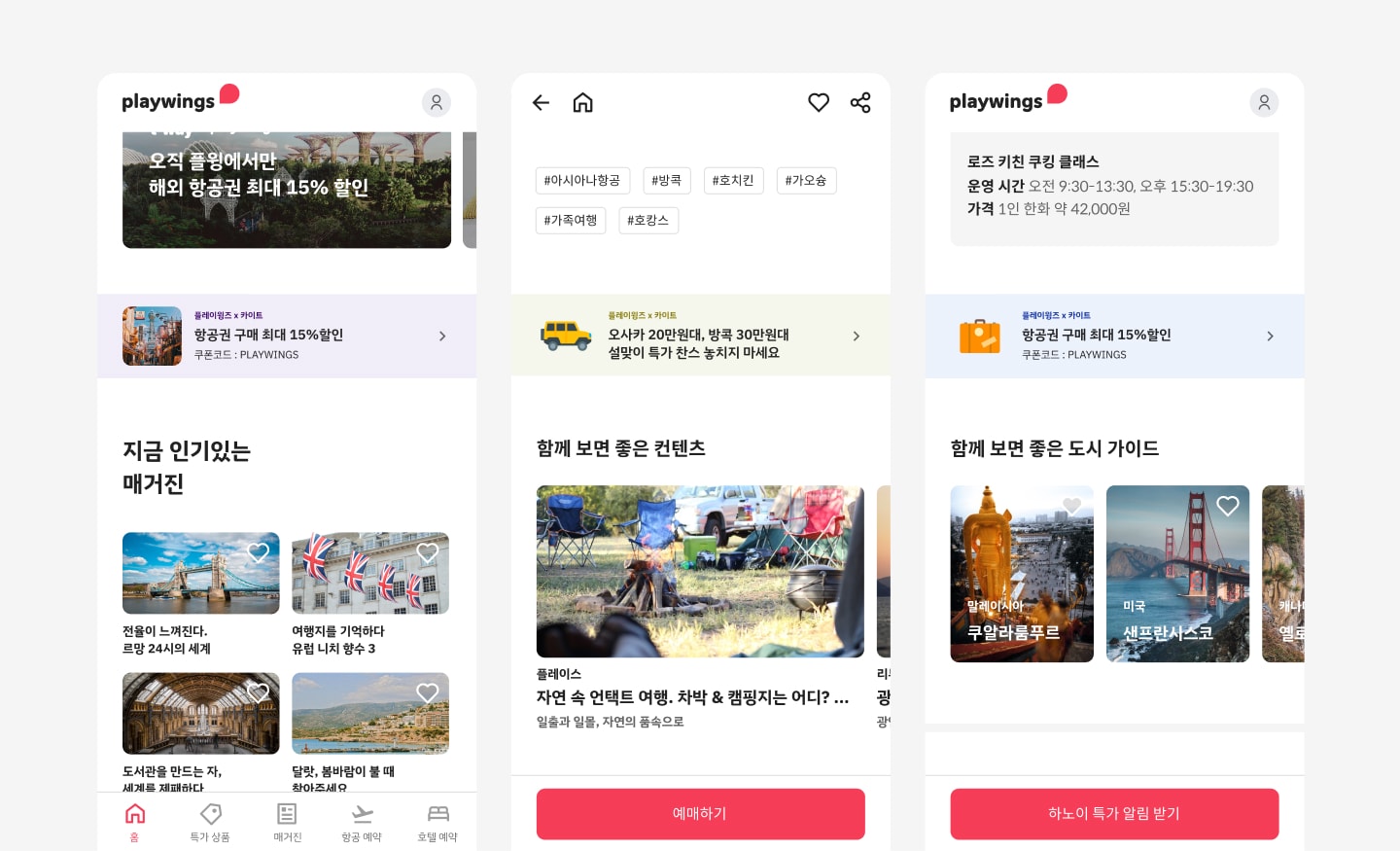
4. 네이티브 인라인 배너

네이티브 인라인 배너는 앱 내 주목도가 높은 곳에 다양하게 배치되어 사용자에게 노출되는 영역입니다. 하나의 소재가 다양한 영역에서 랜덤으로 노출되는 방식이며 사용자 피로도 관리를 위해 중복 노출을 지양합니다.
메인화면 인라인 배너
메인화면 인라인 배너는 메인 중간 및 하단 콘텐츠 사이에 있는 배너로, 스크롤 되는 영역에 위치하며 고관여 유저들을 통해 높은 효율을 보여주는
영역입니다.
예약화면 인라인 배너
예약화면 인라인 배너는 항공 및 호텔 예약 페이지 최상단에 위치하며,
실시간 특가 항공권과 호텔 상품을 검색하는 다양한 유저들의 주목을 받는 영역입니다.
검색 결과 인라인 배너
검색 결과 인라인 배너는 항공 및 호텔 예약 페이지에서 상품을 검색 후,
나타나는 검색 결과 페이지 최상단에 위치하여 관여도 높은 상품을 유연하게 연결합니다.
특가 상품 상세 인라인 배너
특가 상품 상세 인라인 배너는 특가 상품 상세 페이지 하단에 위치한 배너로 해당 특가 상품과 유관한 캠페인 진행 시 높은 효율을 보여주는
영역입니다.
아티클 인라인 배너
아티클 인라인 배너는 플레이윙즈 매거진 홈, 도시가이드 및 아티클 하단에 위치하여 다채로운 여행 콘텐츠에 관심이 있는 유저들의 높은 주목을 받습니다.
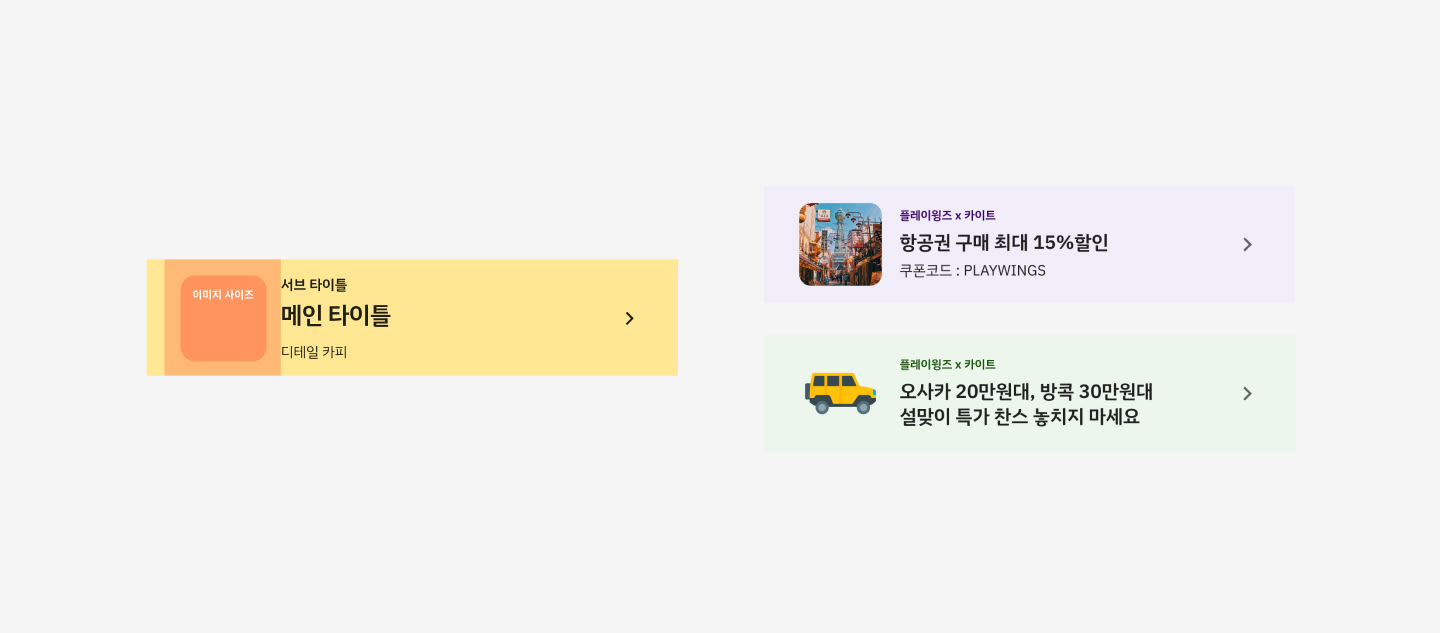
4-1. 가이드
| 배너 사이즈 | 1200 X 266 (px) |
| 파일 포맷 | PSD |
| 구성 | 사진이미지 또는 일러스트, 서브 타이틀, 메인 타이틀, 디테일 카피(옵션) |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
4-2. 텍스트 가이드

| 텍스트 공통 | 1. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 2. 텍스트의 길이는 가이드에 지정된 텍스트 박스 영역을 벗어나지 않도록 합니다. 3. 메인타이틀과 디테일 카피의 컬러는 #000000 (Opacity 87%)로 합니다. |
| 서브 타이틀 | 1. IBM Plex Sans KR SemiBold
28px (Line-Height 48px) 2. 텍스트의 길이는 1줄, 글자 수는 최대 24글자입니다. |
| 메인 타이틀 | 1. IBM Plex Sans KR SemiBold
44px (Line-Height 60px) 2. 텍스트의 길이는 2줄, 1줄 당 글자 수는 최대 15글자입니다. 3. 디테일 카피가 없을 경우, 메인 타이틀은 2줄로 작성해야 합니다. 4. 디테일 카피가 있을 경우, 메인 타이틀은 1줄로 작성해야 합니다. |
| 디테일 카피 | 1. IBM Plex Sans KR Regular
28px (Line-Height 48px) 2. 텍스트의 길이는 1줄, 글자 수는 최대 24글자입니다. |
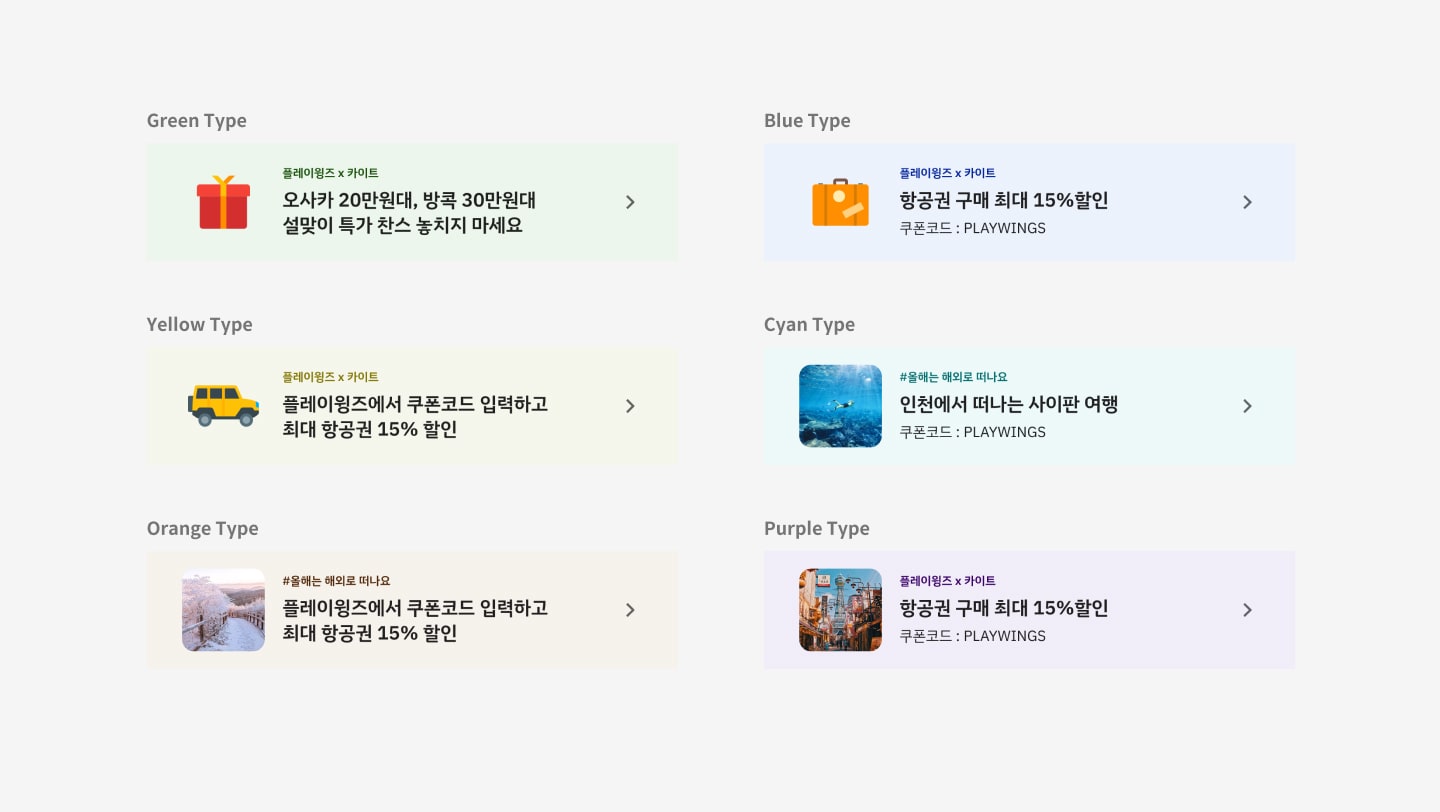
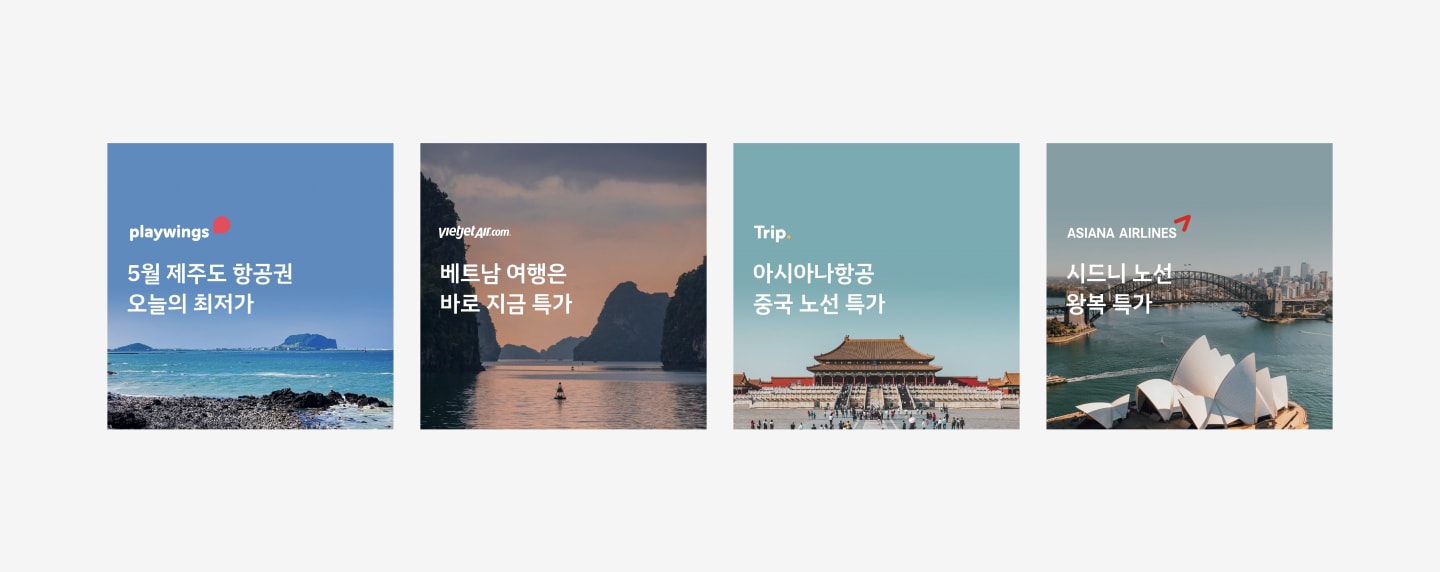
4-3. 컬러/오브젝트 가이드

| 컬러/일러스트 | 1. 180 x 180 (px), radius 24 (px) 의 둥근 사각형 안에 이미지를 넣습니다. 2. 이미지는 여행과 유관된 소재를 사용해야 합니다. 3. 일러스트는 플레이윙즈 디자인팀에서 내용에 맞는 일러스트로 적용합니다. 4. 서브 타이틀+배경 컬러는 아래 샘플이미지 6가지 타입 중 1개로 랜덤하게 적용됩니다. |
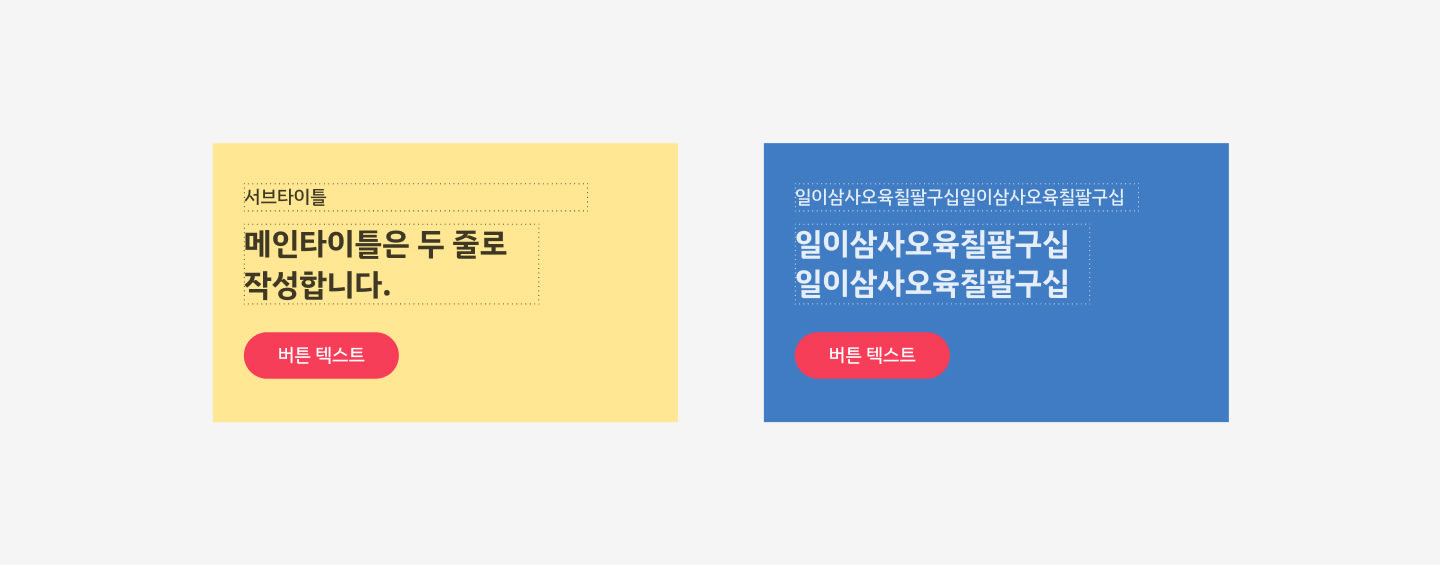
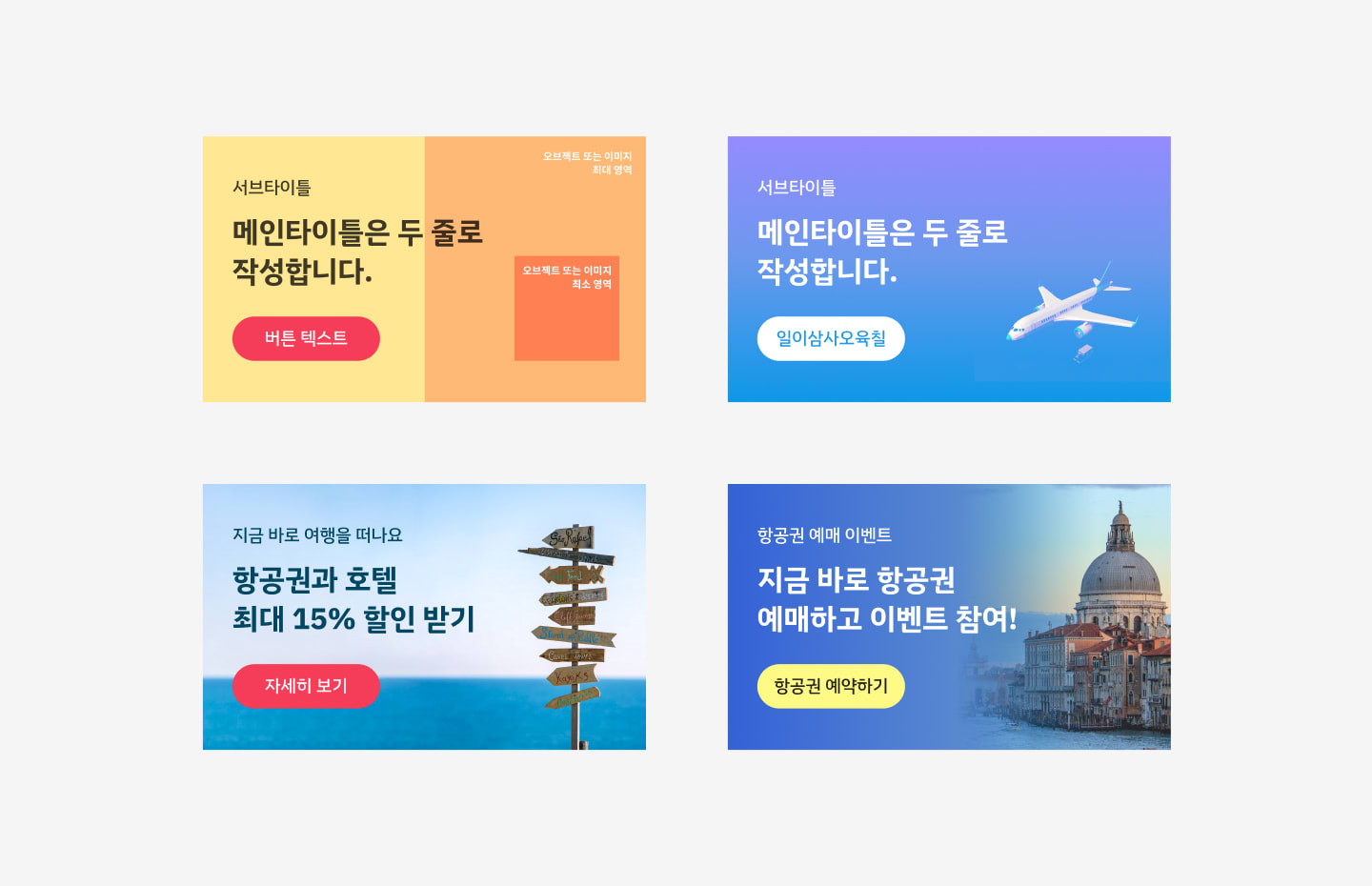
4-4. 샘플 이미지

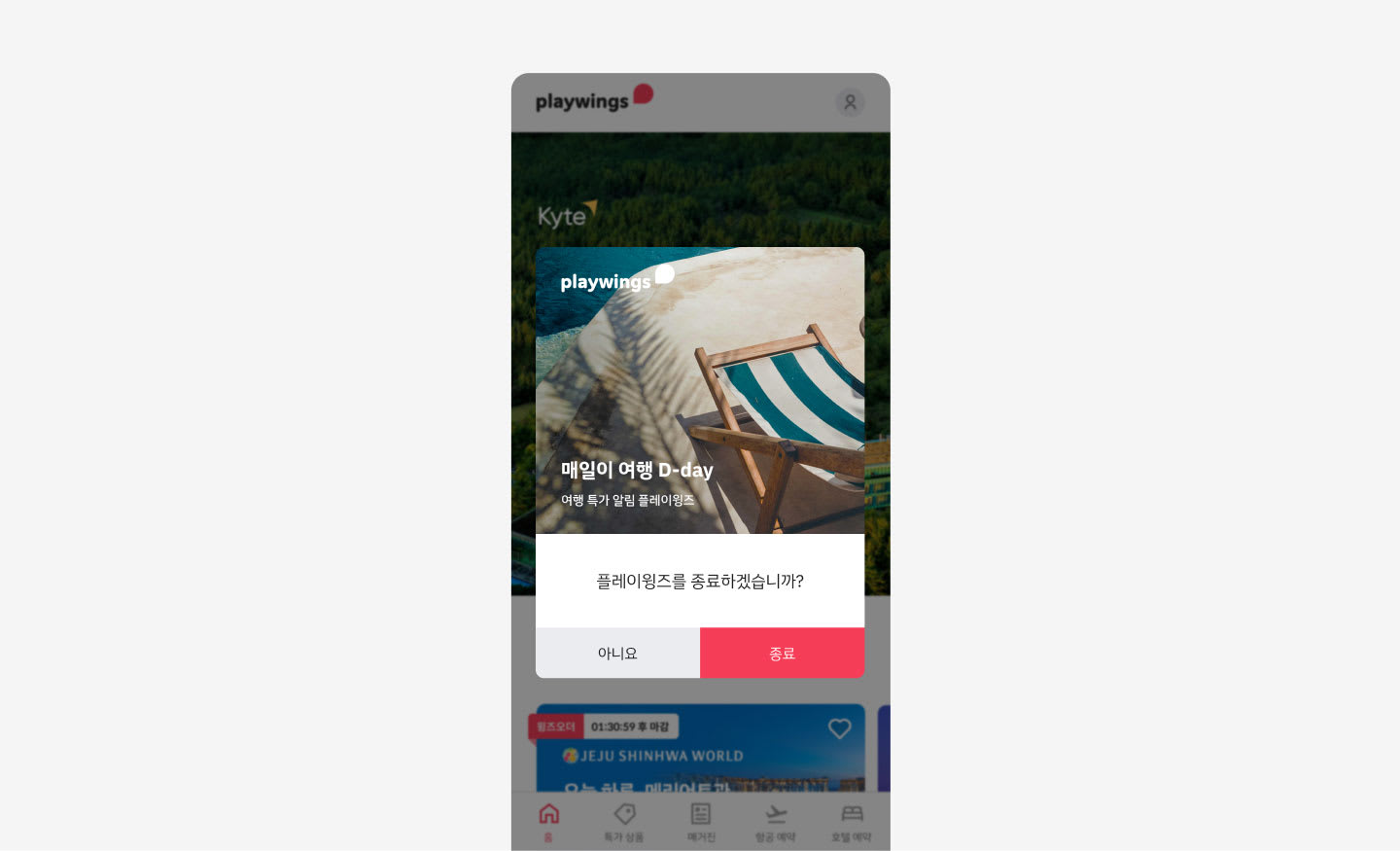
5. 안드로이드 종료 배너

안드로이드 종료 배너는 앱 종료 시 노출되는 팝업 배너로 독립적인 콘텐츠 노출로 높은 효율을 보여줍니다.
5-1. 가이드
| 배너 사이즈 | 936 X 816 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 서브 타이틀, 메인 타이틀 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
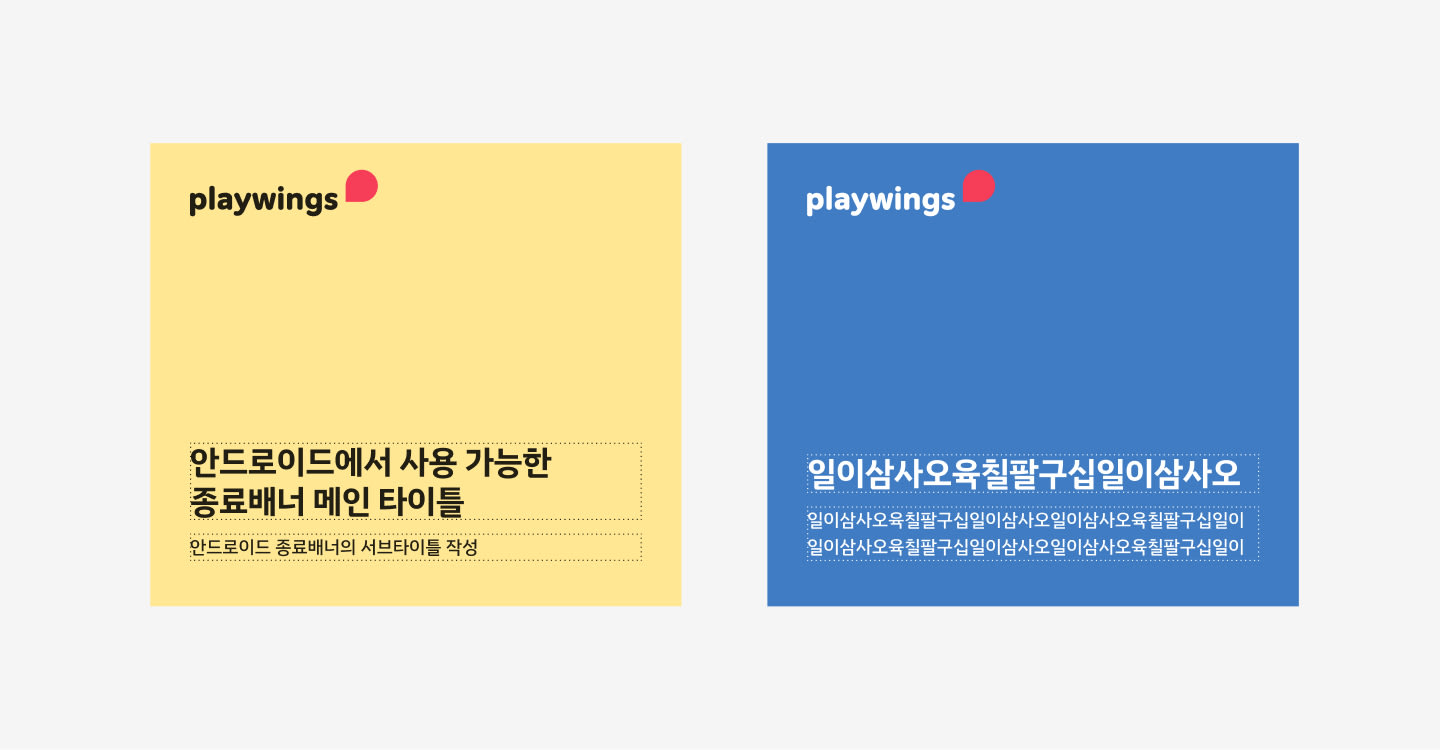
5-2. 텍스트 가이드

| 텍스트 공통 | 1. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 2. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 3. 텍스트의 길이는 가이드에 지정된 텍스트 박스 영역을 벗어나지 않도록 합니다. 4. 메인 타이틀과 서브 타이틀의 간격은 24px을 유지하고, 아래 마진은 80px을 유지합니다. |
| 메인 타이틀 | 1. IBM Plex Sans KR Bold
58px (Line-Height 68px) 2. 텍스트의 길이는 최대 2줄, 글자 수는 1줄에 최대 15글자입니다. |
| 서브 타이틀 | 1. IBM Plex Sans KR Medium
32px (Line-Height 48px) 2. 텍스트의 길이는 최대 2줄, 1줄에 글자 수는 최대 22글자입니다. |
| 로고 | 1. PSD에 포함된 로고를 활성화하여 사용해야합니다. 2. 로고가 없을 경우 플레이윙즈 측에 요청 하시거나, 다른 로고와 비슷한 사이즈로 추가해주세요. 3. 위치, 크기 변경은 불가하며 컬러는 가독성 있게 변경 가능합니다. |
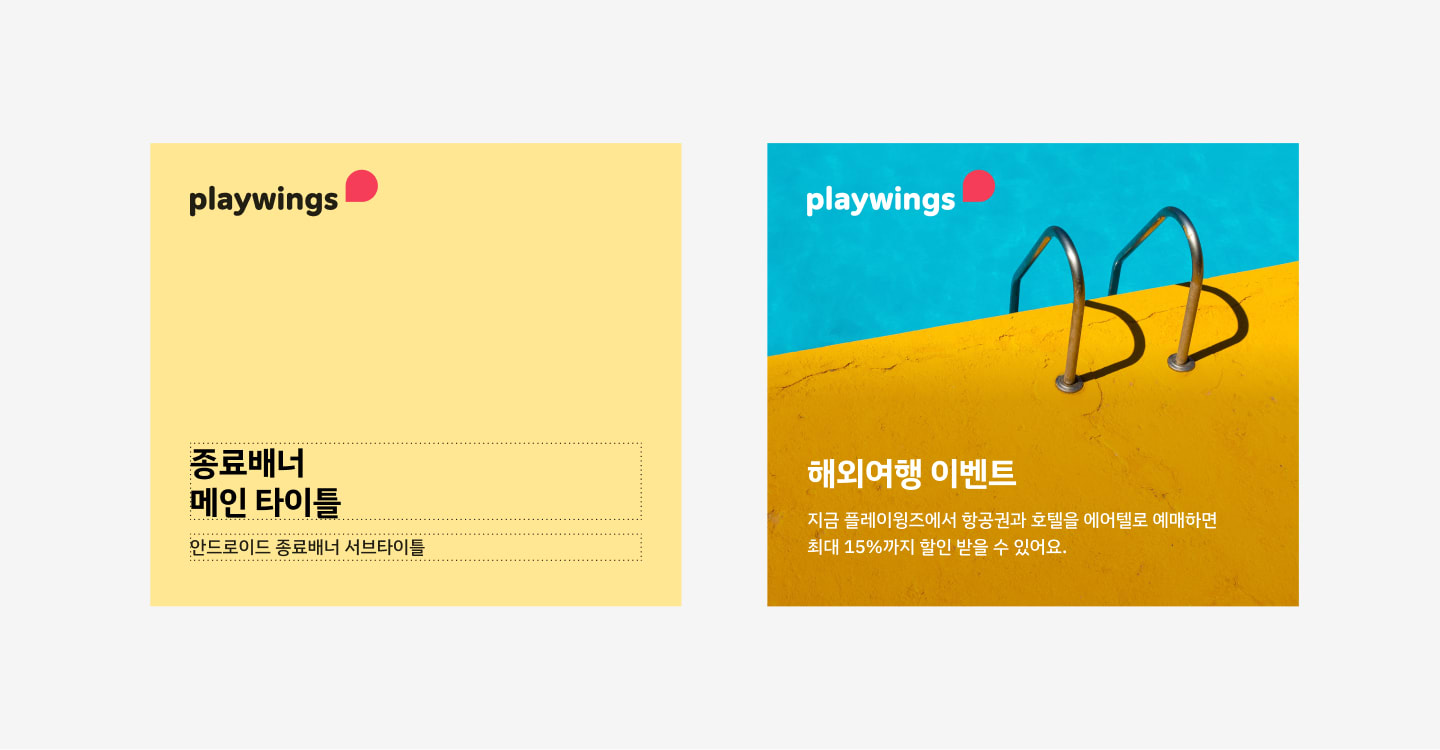
5-3. 배경 가이드

| 배경 | 1. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 2. 배경 이미지에 텍스트 혹은 로고, 클릭을 유도하는 버튼은 포함되지 않아야 합니다. 3. 텍스트 가독성을 위해 배경에 Dim처리가 가능합니다. 4. 오브젝트를 사용 할 경우 텍스트와 겹쳐서는 안됩니다. 5. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
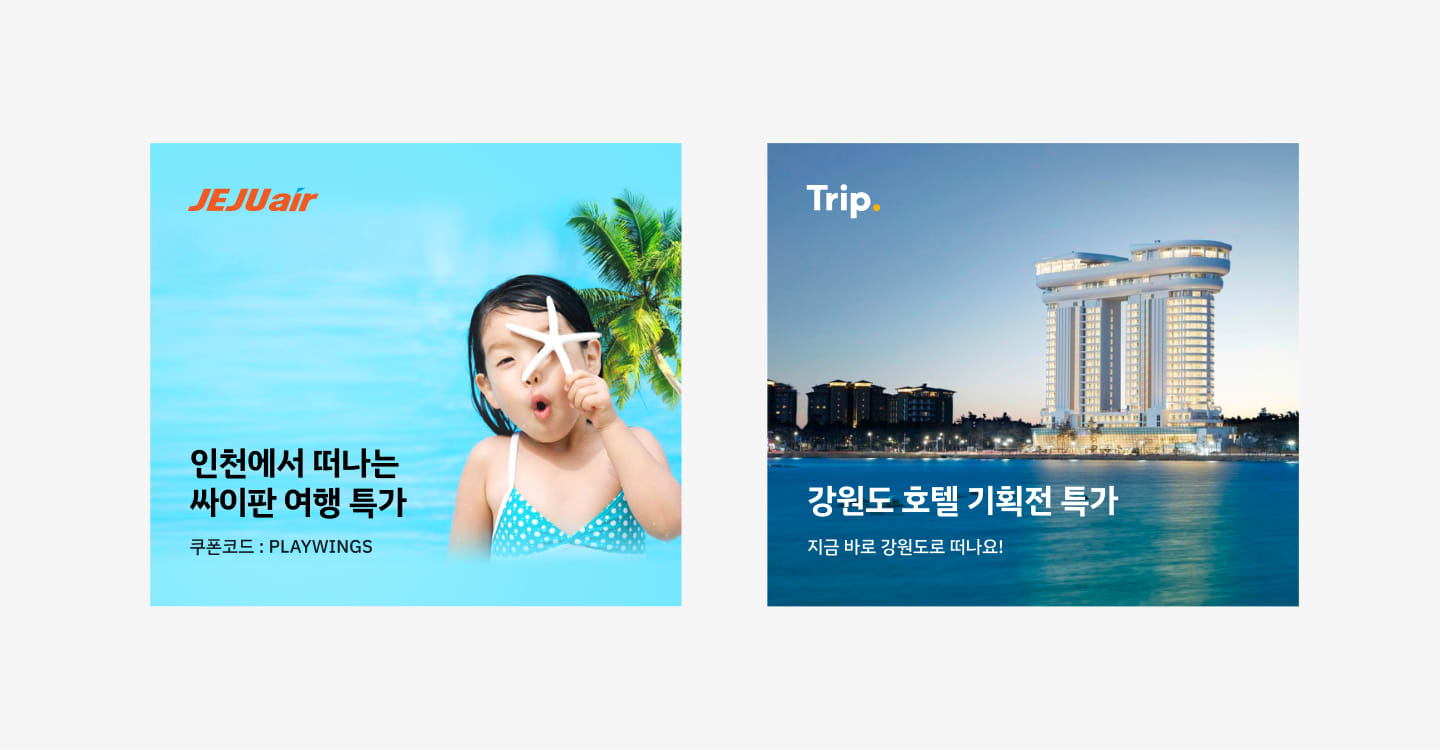
5-4. 샘플 이미지

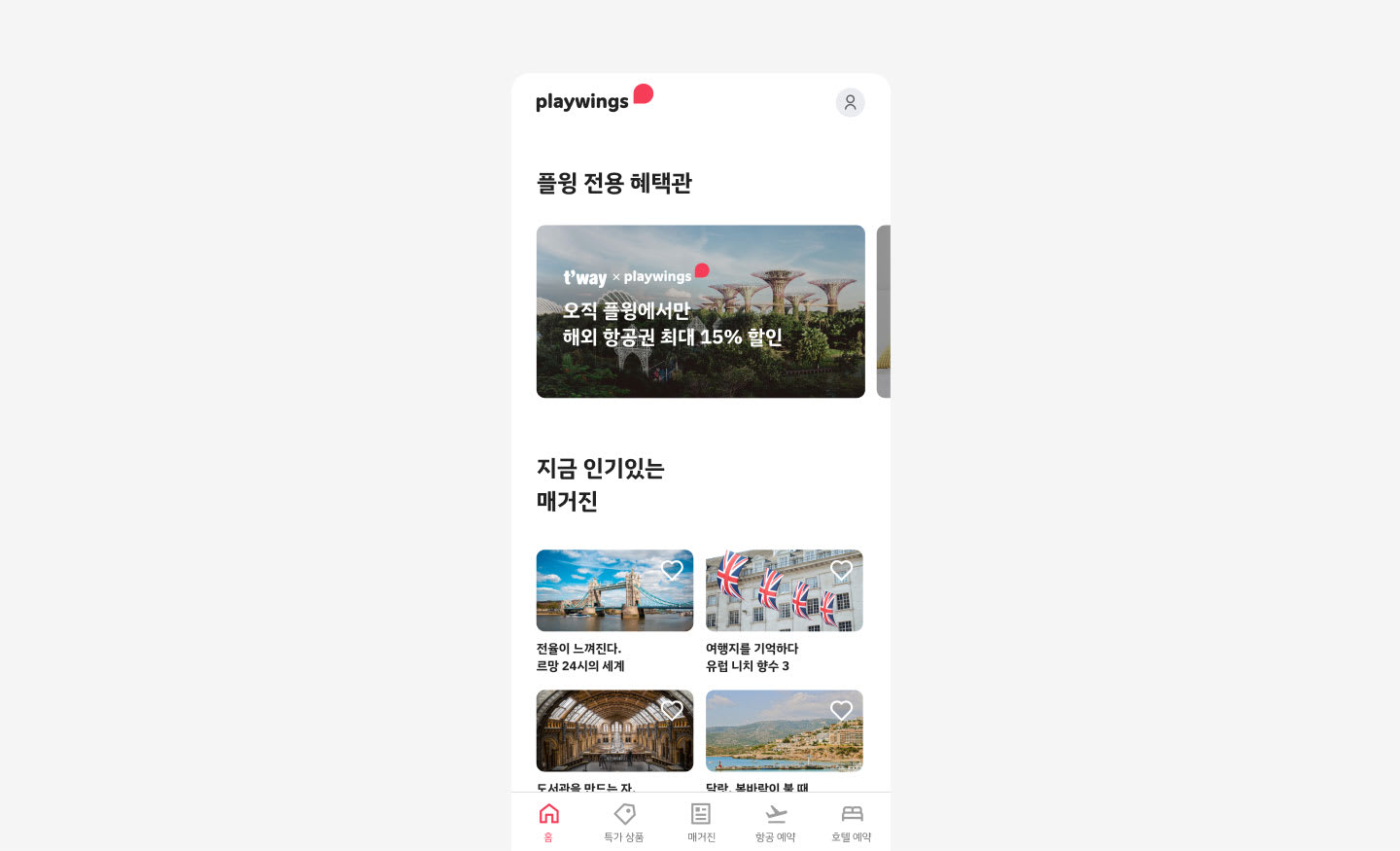
6. 전용 혜택관 배너

전용 혜택관 배너는 플레이윙즈 유저 대상 혜택이 있는 배너들을 모아놓은 영역으로 유저들의 높은 선호를 받아 반응도가 높습니다.
6-1. 가이드
| 배너 사이즈 | 1200 X 630 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 로고, 타이틀 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
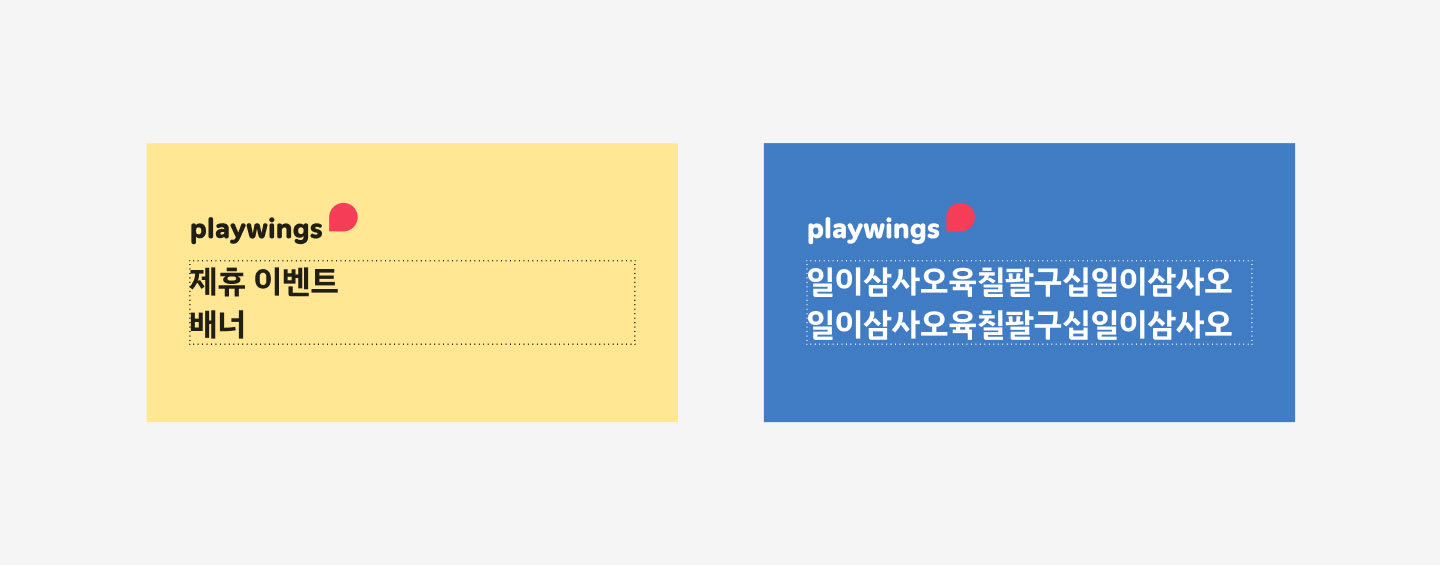
6-2. 텍스트 가이드

| 로고 | 1. PSD에 포함된 로고를 활성화하여 사용해야합니다. 2. 로고가 없을 경우 플레이윙즈 측에 요청 하시거나, 다른 로고와 비슷한 사이즈로 추가해주세요. 3. 위치, 크기 변경은 불가하며 컬러는 가독성 있게 변경 가능합니다. |
| 텍스트 | 1. IBM Plex Sans KR Bold
90px (Line-Height 120px) 2. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 3. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 4. 텍스트의 길이는 2줄, 글자 수는 1줄에 최대 15글자입니다. 배너 좌우 마진 72px을 넘어서는 안됩니다. |
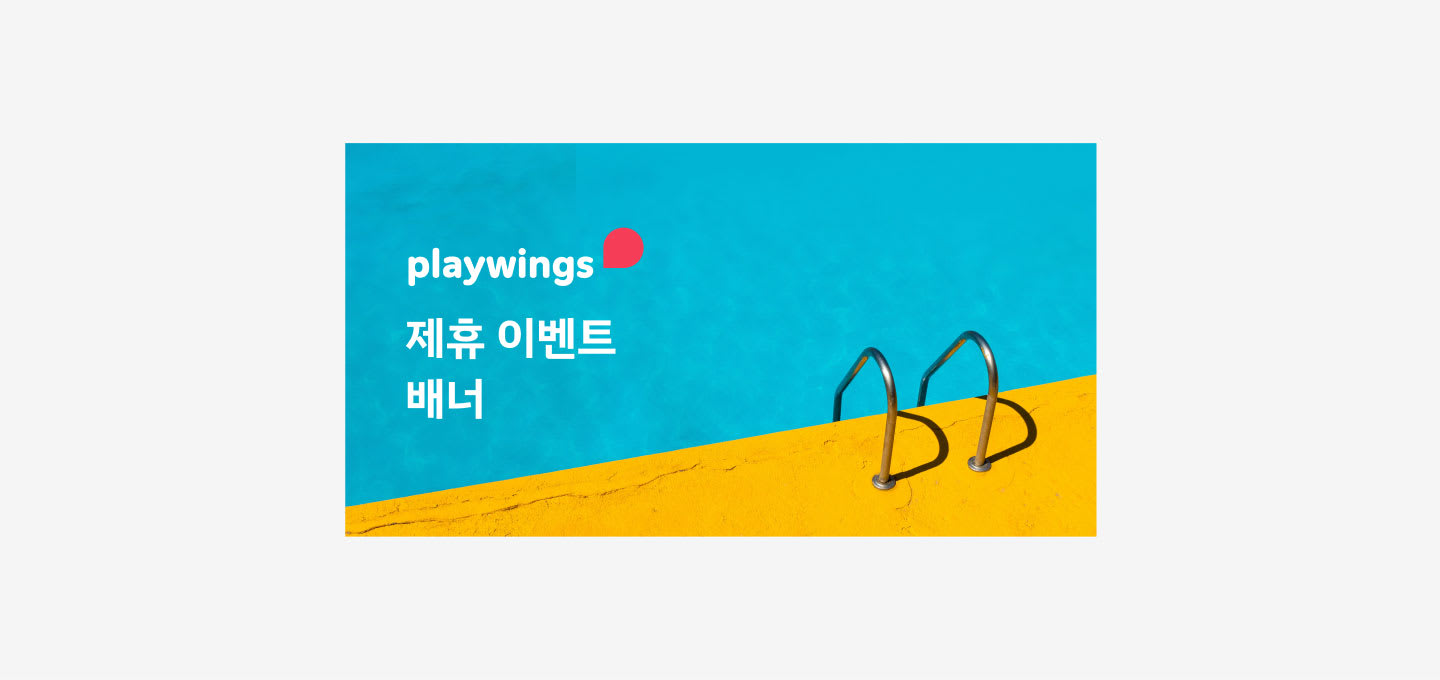
6-3. 배경 가이드

| 배경 | 1. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 2. 배경 이미지에 텍스트 혹은 로고, 클릭을 유도하는 버튼은 포함되지 않아야 합니다. 3. 텍스트 가독성을 위해 배경에 Dim처리가 가능합니다. 4. 오브젝트를 사용 할 경우 텍스트와 겹쳐서는 안됩니다. 5. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
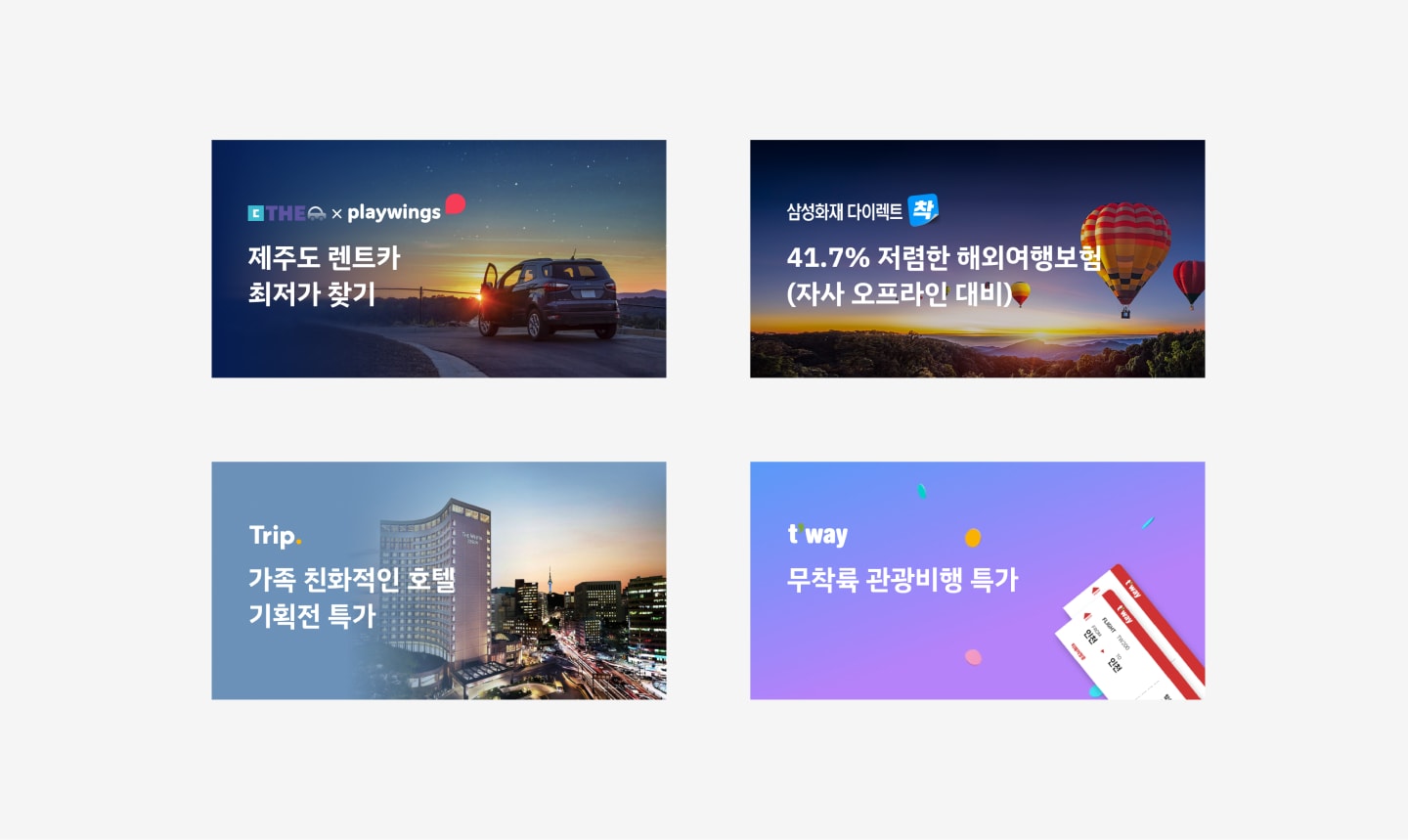
6-4. 샘플 이미지

7. 인앱 메시지 배너

인앱 메세지(In-App Message)는 사용자 행동에 따라 플레이윙즈 앱 내 팝업 배너 형식으로 노출되며, 특정 행동에 따라 프로모션 및 상품을 직관적으로 보여줍니다.
7-1. 가이드
| 배너 사이즈 | 1080 X 1080 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 로고, 메인 타이틀, 서브 타이틀(옵션), 금액태그(옵션), 버튼 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
7-2. 텍스트 가이드

| 로고 | 1. PSD에 포함된 로고를 활성화하여 사용해야합니다. 2. 로고가 없을 경우 플레이윙즈 측에 요청 하시거나, 다른 로고와 비슷한 사이즈로 추가해주세요. 3. 위치, 크기 변경은 불가하며 컬러는 가독성 있게 변경 가능합니다. |
| 텍스트 공통 | 1. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 2. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 3. 텍스트의 길이는 가이드에 지정된 텍스트 박스 영역을 벗어나지 않도록 합니다. 4. 로고와 메인 타이틀의 간격은 64px을 유지합니다. |
| 메인 타이틀 | 1. IBM Plex Sans KR Bold
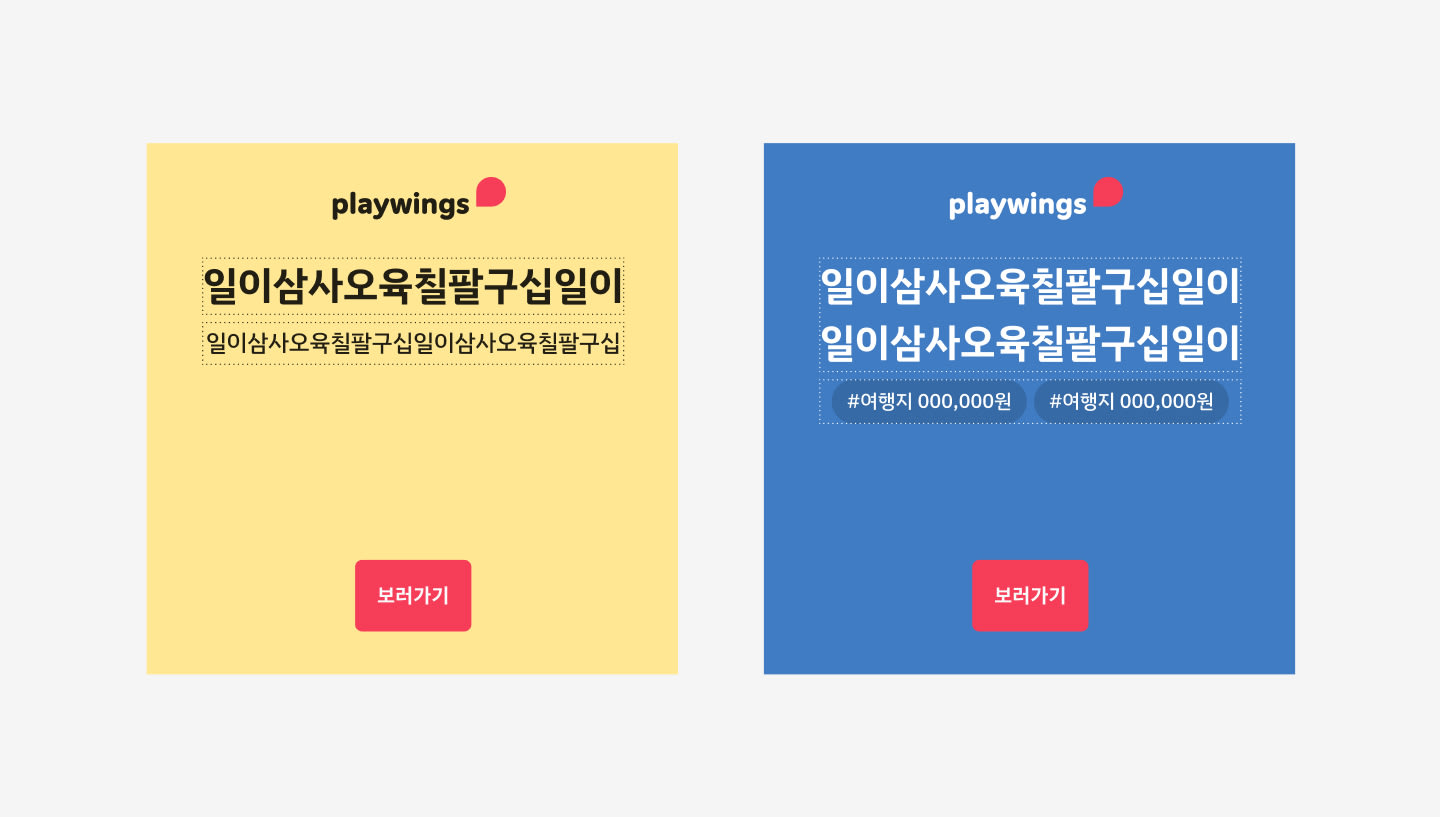
80px (Line-Height 104px) 2. 텍스트의 길이는 최대 2줄, 1줄 당 글자 수는 최대 12글자입니다. 3. 메인 타이틀이 1줄인 경우, 서브 타이틀만 1줄 넣을 수 있습니다. 4. 메인 타이틀이 2줄인 경우, 금액태그만 최대 2개까지 넣을 수 있습니다. 5. 메인 타이틀과 서브 타이틀/금액태그의 간격은 24px을 유지합니다. |
| 서브 타이틀 | 1. IBM Plex Sans KR Medium
48px (Line-Height 56px) 2. 텍스트의 길이는 1줄, 글자 수는 최대 20글자입니다. |
| 금액 태그 | 1. IBM Plex Sans KR Medium
40px (Line-Height 80px) 2. 텍스트의 컬러는 #FFFFFF 를 사용하며, 지정된 영역을 벗어나지 않게 넣습니다. 3. 태그의 배경컬러는 #000000 (Opacity 15%) 를 사용하고, 높이 80px의 둥근 사각형 형태를 유지합니다. 4. 태그간 간격은 16px을 유지합니다. 5. 2개의 태그를 하나의 그룹으로 하여, 영역내 center 정렬 합니다. |
7-3. 버튼/배경 가이드

| 버튼/텍스트 | 1. 버튼의 형태와 컬러는 수정을 금지합니다. 2. 버튼 텍스트는 ‘보러가기’를 고정으로 하고 변경 불가합니다. |
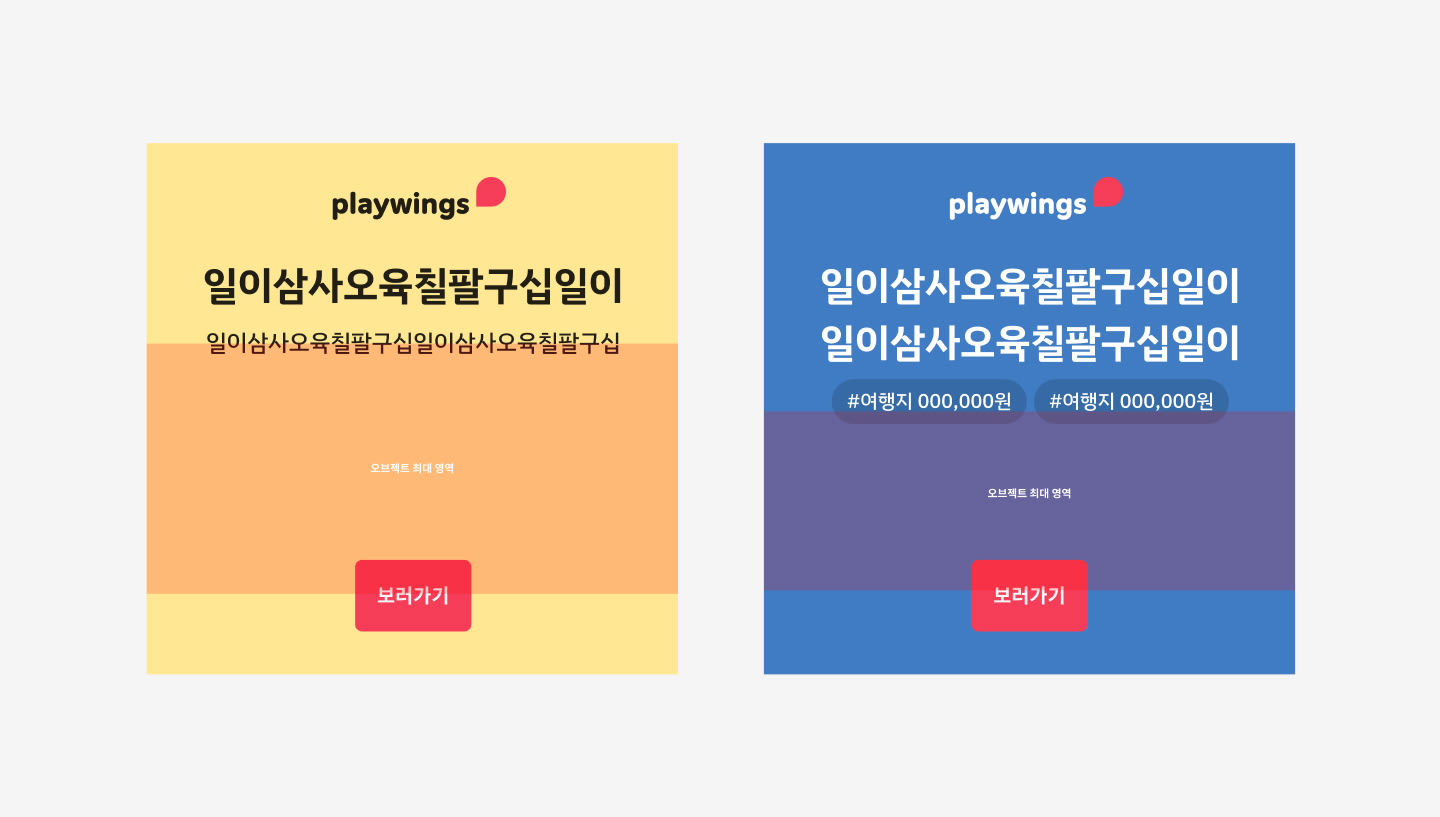
| 배경 | 1. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 2. 배경 이미지에 텍스트 혹은 로고, 클릭을 유도하는 버튼은 포함되지 않아야 합니다. 3. 텍스트 가독성을 위해 배경에 Dim처리 및 컬러그라데이션이 가능합니다. 4. 오브젝트를 사용 할 경우 영역내에 위치하고 텍스트와 겹쳐서는 안됩니다. 5. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
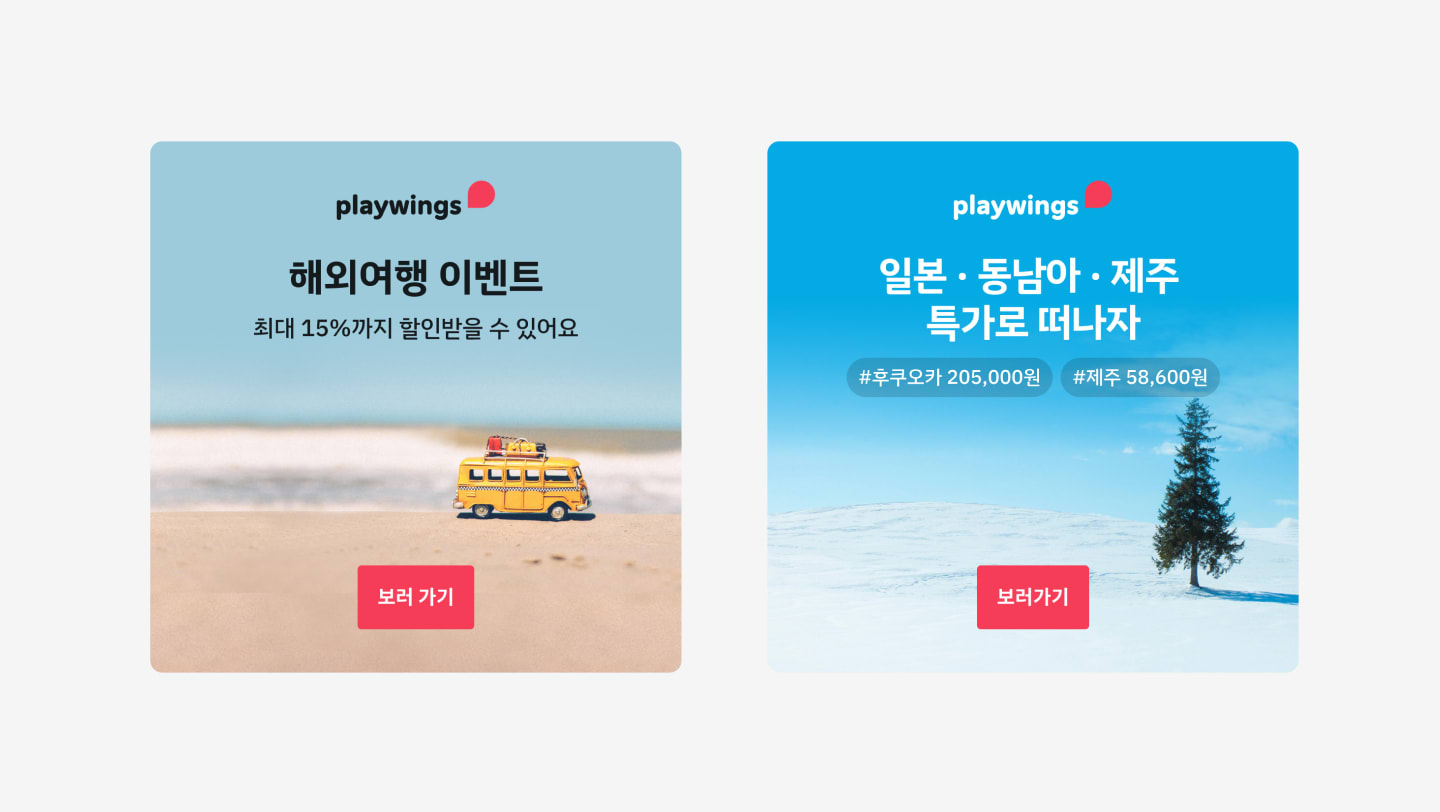
7-4. 샘플 이미지

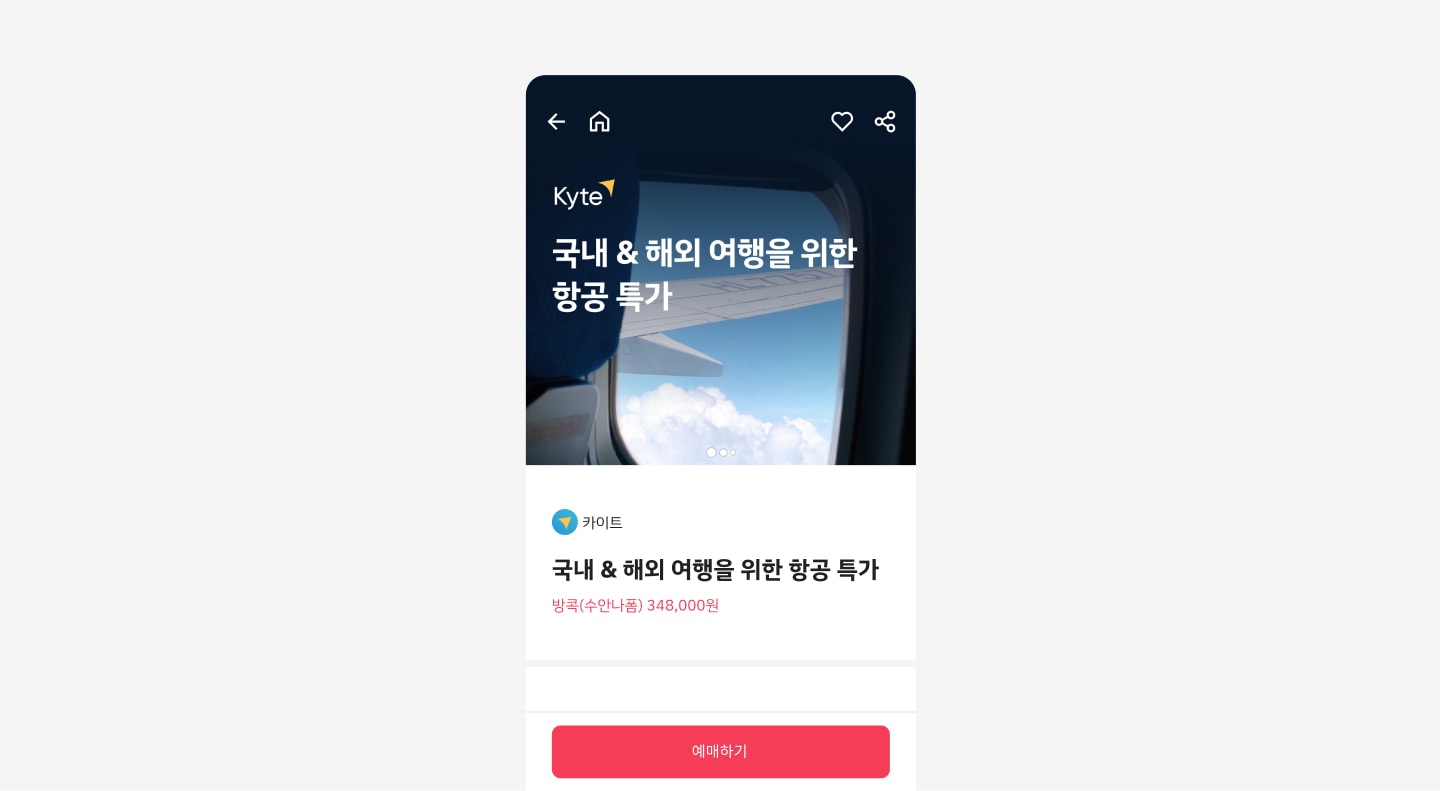
8. 특가 상품 최상단 이미지

특가 상품 최상단 이미지는 상품 클릭 시 화면 메인에 보이게 되는 중요한 영역입니다. 상품과 관련된 이미지로 사용자에게 상품을 직관적으로 홍보할 수 있습니다.
8-1. 가이드
| 배너 사이즈 | 1080 X 1080 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 로고, 타이틀 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
8-2. 로고 및 텍스트 가이드

| 로고 | 1. PSD에 포함된 로고를 활성화하여 사용해야합니다. 2. 로고가 없을 경우 플레이윙즈 측에 요청 하시거나, 다른 로고와 비슷한 사이즈로 추가해주세요. 3. 위치, 크기 변경은 불가하며 컬러는 가독성 있게 변경 가능합니다. |
| 텍스트 | 1. IBM Plex Sans KR Bold
90px (Line-Height 120px) 2. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 3. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 4. 텍스트의 길이는 2줄, 글자 수는 최대 22글자이며, 배너 좌우 마진 72px을 넘어서는 안됩니다. 5. 특가 상품 최상단 이미지는 특가 상품 카드형 이미지와 동일한 타이틀이 작성되어야 합니다. |
8-3. 배경 가이드

| 배경 | 1. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 2. 배경 이미지에 텍스트 혹은 로고, 클릭을 유도하는 버튼은 포함되지 않아야 합니다. 3. 텍스트 가독성을 위해 배경에 Dim처리가 가능합니다. 4. 오브젝트를 사용 할 경우 텍스트와 겹쳐서는 안됩니다. 5. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
8-4. 샘플 이미지

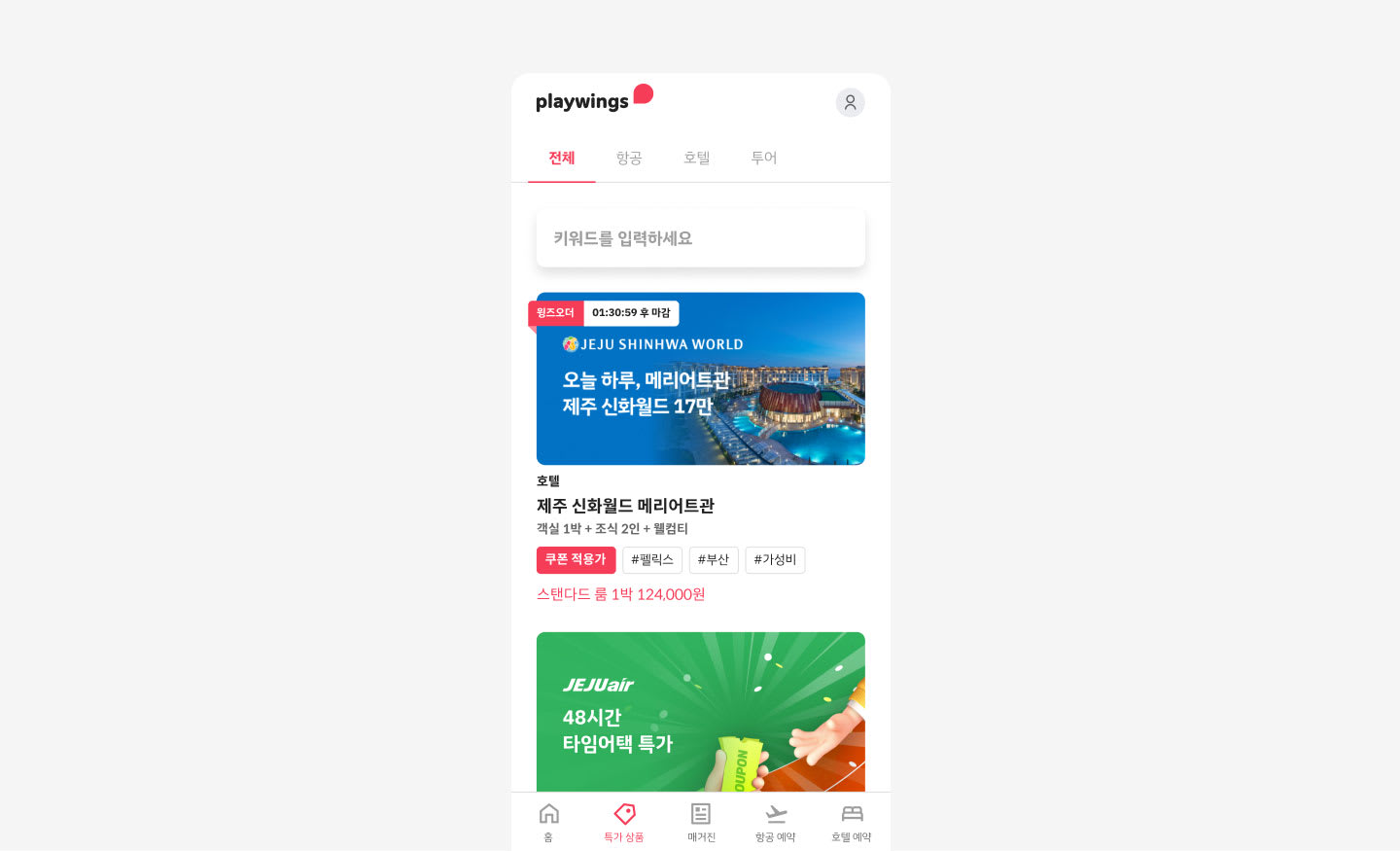
9. 특가 상품 카드형 이미지

특가 상품 카드형 이미지는 추천 특가 상품 또는 상품 검색 페이지에서 노출되는 이미지로, 특가 상품 최상단 이미지와 동일한 소재를 사용합니다.
9-1. 가이드
| 배너 사이즈 | 1200 X 630 (px) |
| 파일 포맷 | PSD |
| 구성 | 배경, 로고, 타이틀 |
| 가이드 | 위 PSD 파일을 다운로드 받아서 사용하며, 아래 상세 가이드에 제시된 내용을 따릅니다. |
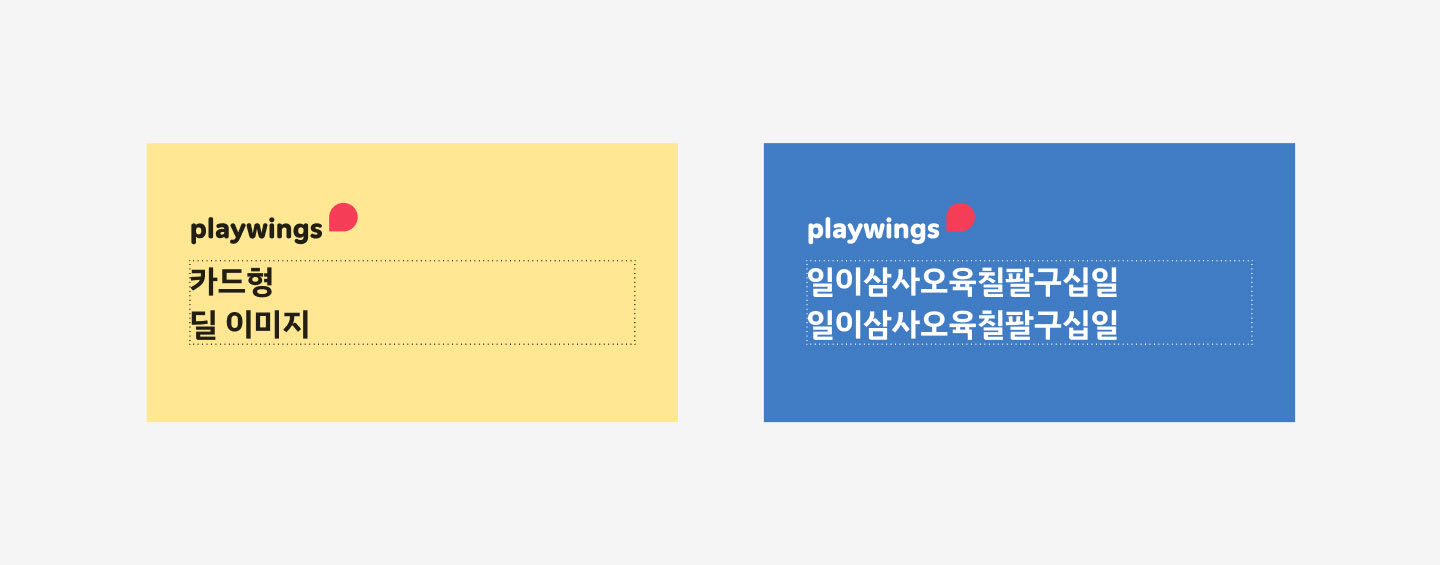
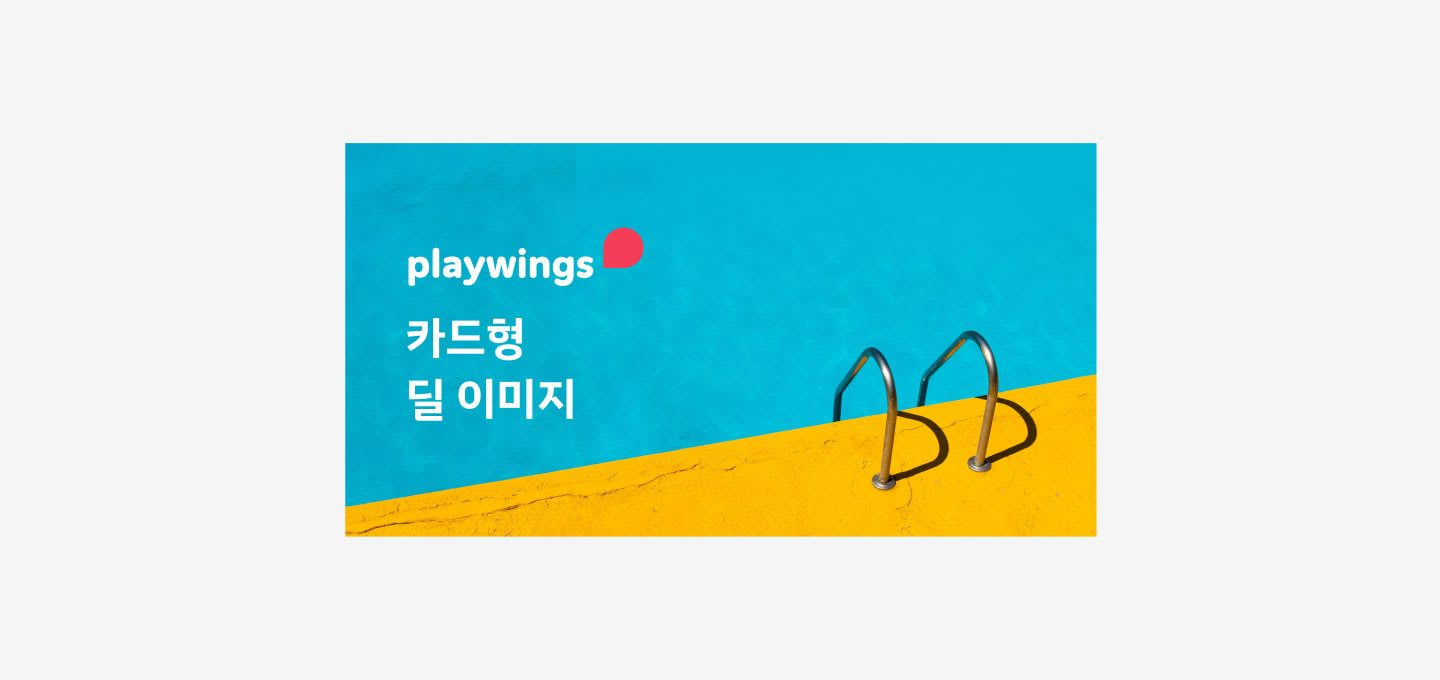
9-2. 로고 및 텍스트 가이드

| 로고 | 1. PSD에 포함된 로고를 활성화하여 사용해야합니다. 2. 로고가 없을 경우 플레이윙즈 측에 요청 하시거나, 다른 로고와 비슷한 사이즈로 추가해주세요. 3. 위치, 크기 변경은 불가하며 컬러는 가독성 있게 변경 가능합니다. |
| 텍스트 | 1. IBM Plex Sans KR Bold
90px (Line-Height 120px) 2. 텍스트의 컬러는 가독성 있는 컬러를 사용합니다. 3. 샘플 PSD의 텍스트 레이어의 위치 이동 및 형태 변경을 금지합니다. 4. 텍스트의 길이는 2줄, 글자 수는 최대 22글자이며, 배너 좌우 마진 72px을 넘어서는 안됩니다. 5. 특가 상품 최상단 이미지는 특가 상품 카드형 이미지와 동일한 타이틀이 작성되어야 합니다. |
9-3. 배경 가이드

| 배경 | 1. 강한 형광색, 하얀색에 가까운 미색, 검은색에 가까운 어두운 색은 지양합니다. 2. 배경 이미지에 텍스트 혹은 로고, 클릭을 유도하는 버튼은 포함되지 않아야 합니다. 3. 텍스트 가독성을 위해 배경에 Dim처리가 가능합니다. 4. 오브젝트를 사용 할 경우 텍스트와 겹쳐서는 안됩니다. 5. 이미지는 여행과 유관된 소재를 사용해야 합니다. |
9-4. 샘플 이미지